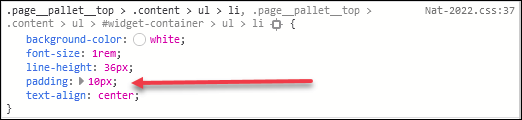
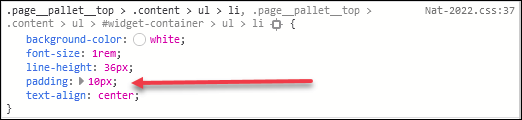
what’s wrong with the language selector? Its lower location? If so, that is the result of the 10px of padding you’ve added in your custom css.

what’s wrong with the language selector? Its lower location? If so, that is the result of the 10px of padding you’ve added in your custom css.

Thanks, Rod.
I reduced the padding to 2px…looks good to me, now.
I’m about to do the changeover from the Okapi site to the Pangolin.
I think I should change the target URL, removing the /test from the Backlight app. What about that Okapi Backlight page? Should I just delete it or just rename the URL, just in case?
On the server, I think I will be able to safely delete the Fr and En Okapi folders.
What about the access password to the Backlight page, can I change it?
And then…we shall see!
I changed the target URL in the Pangolin Backlight from https://nathaliemoliovsky-visotzky.com/test by removing the /test : https://nathaliemoliavko-visotzky.com/
I also removed the backlight 1, Fr and En folders from the server.
But the URL still points to the Okapi front page and I can’t get to the Backlight settings pages. Using the old URL with the /test leads to…the Pangolin site!
What went wrong?
You need to assign the new home page to be the index page
is the new home page you created still named “test” in Backlight?
A screen shot of the Backlight> Designer > Pages page might help since we can’t really tell what’s going on in the backend.
If you haven’t done so already, edit the Okapi based home page and delete it. Edit the page named “test” and rename it to “home.” Designate this page as the index page.
And be sure to rename test-bio to bio. Same with the contact page. Edit your menu set to make sure everything is pointing in the right direction.
yes, you can change your admin password at any time.
Problem is that I have no access to the Backlight page.
What happens when you try to log in to Backlight? Do you get an error message?
Yes, I get the dreaded 404!
Are you getting this error when trying to access the login page or after you’ve entered your credentials?
What url are you using to access Backlight? I’m getting the Backlight login screen when visiting https://nathaliemoliavko-visotzky.com/backlight/
And don’t forget to rename the identifier as well
I think I found the mistake: I deleted the Fr and En folders, that’s ok. But, I also deleted the backlight/backlight1 files folder. As soon as I replaced it, I got access to the Backlight page.
So, the situation is this:
But, when going to https://nathaliemoliavko-visotzky.com/ I do land on the home page, then on to galleries and bio but contact fails. Further, coming back thru the navigation on the top pallet, I am still directed to the /test pages!
Should I delete all Okapi instances?
UPDATE: after re-checking everything and clearing the cache (witch I always forget to do) everything seems to work!
Looking good. My only suggestion would be to match the album design to the rest of the site. It’s a little jarring going from that nice clean and bright layout to those black video pages.
Great suggestion. My thinking was those clips needed to be shown like in a movie house…all dark.
I might try a “reverse” of the home page design.
Thanks for everything Rod.
Nice looking site, Pierre! I
Just a few notes:
So does the masthead link
Poignant artistry collaboration.
don’t forget to change the masthead logo url!
Great ideas, Daniel.
<br>s did the trick. Now, all pages have a scroll bar. No jerking around.Following Rod’s suggestion about uniformity of style, I brought it up with Nathalie and today, I’ll be running two alternate designs for the video page. One, already online, is based on the basic template used throughout the site. The other will be a reversed rendering of that basic template. The black background might be better for viewing the videos.
UPDATE: After some discussion with Nathalie, it has been decided to go with the reverse template for the video clips.
Thanks to Rod and Daniel for their valued help and comments.