Daniel
March 11, 2024, 4:00pm
#21
The correct link is "/faq/". But here it’s easier and you can use what Matt proposed:
const currentMainNavLink = document.querySelector('.main-navigation a[href="' + window.location.pathname + '"]');
currentMainNavLink.style.color = "rgb(255, 128, 0)";
That should work for all single page menu links.
Hi Daniel,
the following script
<script>
(() => {
const currentNavLink = document.querySelector('.main h2 a[href="' + window.location.pathname + '"]');
currentNavLink.style.color = "rgb(255, 128, 0)";
})();
(() => {
const currentNavLink = document.querySelector('.main-navigation a[href="' + window.location.pathname + '"]');
currentNavLink.style.backgroundColor = "rgb(255, 128, 0)";
})();
</script>
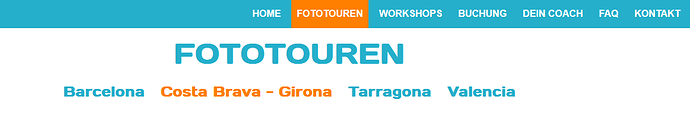
has only effect on PHOTO TOURS and WORKSHOPS menu item.
With Matts and your script I was able to do what I had in mind and it works but it may not be the most elegant solution
<script>
(() => {
const currentNavLink = document.querySelector('.main h2 a[href="' + window.location.pathname + '"]');
currentNavLink.style.color = "rgb(255, 128, 0)";
})();
</script>
<script>
if (location.pathname.match(/home/)){
// highlight menu Home
document.querySelector('.main-navigation a[href="/home"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/photo-tours/)){
// highlight menu Phototours
document.querySelector('.main-navigation a[href="/barcelona-photo-tours"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/workshops/)){
// highlight menu Workshops
document.querySelector('.main-navigation a[href="/barcelona-workshops"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/your-photo-coach/)){
// highlight menu About
document.querySelector('.main-navigation a[href="/your-photo-coach/"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/your-photo-coach/)){
// highlight menu About
document.querySelector('.main-navigation a[href="/your-photo-coach/"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/faq/)){
// highlight menu Faq
document.querySelector('.main-navigation a[href="/faq/"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/contact/)){
// highlight menu Contact
document.querySelector('.main-navigation a[href="/contact/"]').style.backgroundColor = "rgb(255, 128, 0)";
}
</script>
Thanks all for the great and fast support
Best regards,
Daniel
March 11, 2024, 9:08pm
#23
Did you try this, Oliver? With that, the current page (eg, home, faq, contact, coach) is highlighted.
I tried this, Daniel and it works for the main navigation
But I have another question:
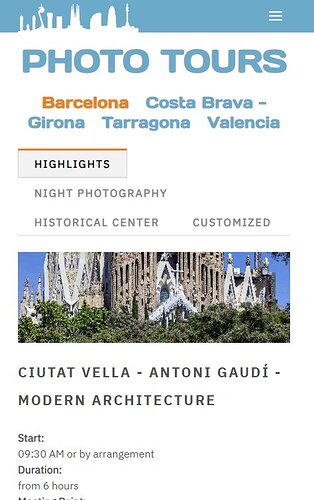
I tried with several css but dont find a solution for now.<h2 style="text-align: center;"><a href="/barcelona-photo-tours" title="Barcelona Photo Tours">Barcelona</a> <a href="/costa-brava-girona-photo-tours/" title="Costa Brava - Girona Photo Tour">Costa Brava - Girona</a> <a href="/tarragona-photo-tours" title="Tarragona Photo Tours">Tarragona</a> <a href="/valencia-photo-tours" title="Valencia Photo Tours">Valencia</a></h2>
Daniel
March 11, 2024, 10:38pm
#26
Well yeah, for phototours and workshops, you need the other code too!
<script>
const currentNavLink = document.querySelector('.main h2 a[href="' + window.location.pathname + '"]');
currentNavLink.style.color = "rgb(255, 128, 0)";
if (location.pathname.match(/photo-tours/)){
// highlight menu Phototours
document.querySelector('.main-navigation a[href="/barcelona-photo-tours"]').style.backgroundColor = "rgb(255, 128, 0)";
}
if (location.pathname.match(/workshops/)){
// highlight menu Workshops
document.querySelector('.main-navigation a[href="/barcelona-workshops"]').style.backgroundColor = "rgb(255, 128, 0)";
}
const currentMainNavLink = document.querySelector('.main-navigation a[href="' + window.location.pathname + '"]');
currentMainNavLink.style.color = "rgb(255, 128, 0)";
</script>
Daniel
March 11, 2024, 10:39pm
#27
Please start a new thread for this!. Thank you!