What instructions did you get from MyFonts for installation?
Do they require you to download the fonts and place the files anywhere?
Or do they just ask you to add that css file and provide a reference to it in the head tag?
MyWebFonts installation instructions:`
- Upload the contents of the Kit to your server. Typically it is easiest if you upload all the files and folders to the root folder of your site. You can alternately create a subfolder (or use an existing one) and put the Kit there, put them wherever you want. Be sure to make note of the location you’ll need it in step two.
- Edit your site
Include a reference to the Kit. Locate the MyFontsWebfontsKit.css file in the Kit’s main folder. You should place a reference to this file in the head section of your website’s HTML code. Make sure that the reference appears on all HTML pages of your site.
This will link the webfonts from the Kit to your website. If you uploaded the Kit to the root folder of your site, then you can just copy and paste the code below into your site’s head. If you uploaded the Kit to a subfolder, you’ll need to adjust the path to the font files in the MyFontsWebfontsKit.css file.`Path:
You'll need to assign the webfonts (font-family) to tags, classes and other CSS selectors. A simple method is to make a new class selector and then assign the family names of the webfonts. Wherever you want to use KabelLTPro-Book just assign the class in your HTML. Here’s how it is done:.KabelLTPro-Book {
font-family: KabelLTPro-Book;
}
If you’d like to assign a font to the entire site, simply use the body tag selector in your stylesheet.
.body { font-family: KabelLTPro-Book; }
In the above reply, there is one line that won’t print. It’s the reference to the webfonts. Because it contains link rel="stylesheet" type="text/css" href="MyFontsWebfontsKit.css"
and what was the contents of the kit? did it contain the fonts or just the css file?
If the kit contained the fonts, where did you put them?
If you do have the font files, you’ll probably need to change the path to them as noted in the instructions.
So this line in the MyFontsWebfontsKit.css file:
@font-face {font-family: 'KabelLTPro-Book';src: url('webfonts/3B0CE6_0_0.eot');src: url('webfonts/3B0CE6_0_0.eot?#iefix') format('embedded-opentype'),url('webfonts/3B0CE6_0_0.woff2') format('woff2'),url('webfonts/3B0CE6_0_0.woff') format('woff'),url('webfonts/3B0CE6_0_0.ttf') format('truetype');}
will need to be modified. You’ll need to edit the src:url for each font file so that it contains the path to the font file. For example:
src: url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.eot’);
or wherever you put them.
From what I can tell in those instructions, you shouldn’t need to add anything to your regular custom css file unless you wanted to make a custom class to apply the font on an as-needed basis.
Otherwise you should be able to pre-pend the font family in the template or apply the font to the body tag in custom css.
If this still doesn’t work I suggest creating a new page template and use a fresh phplugins file to insert the code into the head. Create a test page using this template.
In the page template, use only this phplugins file. No custom css.
If you can get this working without all the distraction or possible conflict from other custom code, then you’ll at least know it works.
Go learn things:
The kit contains a Start Here folder ; a StartHere.html file leading to the online instructions; the MyFontsWebfontsKit.css file and the webFonts folder containing the KabelLTPro-Book folder. In this last folder, there are two files: font.woff and font.woff2.
I put the whole MyFontsWebfontsKit folder in the fonts folder.
My MyFontsWebfontsKit.css file reads: @font-face { font-family: 'KabelLTPro-Book'; src: url('webFonts/KabelLTPro-Book/font.woff2') format('woff2'), url('webFonts/KabelLTPro-Book/font.woff') format('woff');
This precisely where the fonts are.
My css file reads: .body { background-color: #000; font-family: KabelLTPro-Book; }
I already have KabelLTPro-Book as a pre-pend in Backlight.
I’m guessing that you need to modify the src:url to the font locations
probably src:url(‘/backlight/custom/fonts/webFonts/…’)
Created a test page with no formatting and only the PHP in use, within the pideja.ca site.
No CSS. No Kabel font displaying.
The PHP reads:
link to page?
Did you modify the kit’s css file to add the correct path to the font files?
If so:
Did you fill in the prepend fonts field?
have you tried using inline styling to see if the font is picked up that way?
The test page is here: https://pideja.ca/essais/
The font is in all pre-pend boxes.
Not too sure what inline styling means.
MyFontsWebfontsKit.css:
I checked the original folder from MyWebFonts and found that some files were missing in my upload to the FONTS folder. This has been corrected. I also got rid of all the extra stuff that did not concern the fonts display.
I corrected the PHP and CSS files to reflect the new files and their placement as per instructions from MyWebFonts and also Matt and Rod.
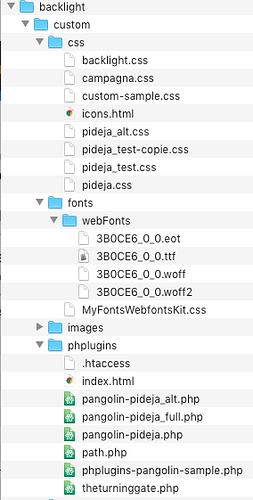
This now the folder/file structure on my server:
The CSS in use is pideja.css
The PHP in use is pangolin-pideja.php
The font KabelLTPro-Book is in all the pre-pend boxes.
The CSS:
…
@font-face {
font-family: ‘KabelLTPro-Book’;
src: url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.eot’);
src: url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.eot?#iefix’) format(‘embedded-opentype’), url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.woff2’) format(‘woff2’), url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.woff’) format(‘woff’), url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.ttf’) format(‘truetype’);
src: url(’/backlight/custom/fonts/KabelLTPro-Book.eot’);
}
.body {
font-family: KabelLTPro-Book;
}
…
The PHP:
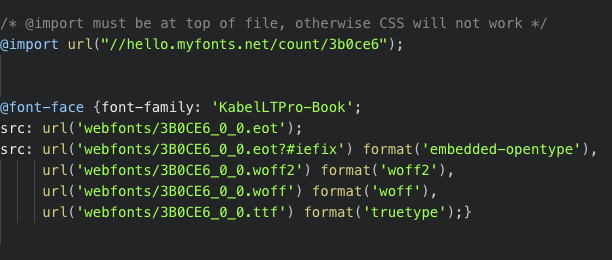
The MyFontsWebfontsKit.css:

And still no custom font showing on other machines than mine.
First thing,
the test page you linked to is not using a custom css file. Frankly, you shouldn’t need a custom css file for this test as the css file supplied by MyFonts will load the fonts into the site. So this is good. Don’t include a custom css file for this test.
(and besides that, the css you have above contains an error)
Second thing
I looked at the source code of your test page.
This is what you have for the reference to the MyFontsWefbontsKit.css file:
<link rel="stylesheet" type="text/css" href="MyFontsWebfontsKit.css">
As you can see, the path to the css file is wrong and does not match your screen shot of the code. .
Check to make sure you’re using the correct phplugins file or fix the path in the code.
Third thing:
As mentioned once or twice before in this topic, in the @font-face rule in the MyfontsWebfontKit.css, the path to the fonts is not correct.
According to your folder structure above, you’ve placed the fonts in /backlight/custom/fonts/webFonts/
so the url needs to contain that path.
No CSS is used on the test page.
Whole site as well as Test page source code updated:
<link rel="stylesheet" type="text/css" href="/backlight/custom/fonts/MyFontsWebfontsKit.css">
Updated CSS:
@font-face {
font-family: ‘KabelLTPro-Book’;
src: url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.eot’);
url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.eot?#iefix’) format(‘embedded-opentype’),
url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.woff2’) format(‘woff2’),
url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.woff’) format(‘woff’),
url(’/backlight/custom/fonts/webfonts/3B0CE6_0_0.ttf’) format(‘truetype’);
url(’/backlight/custom/fonts/webFonts/KabelLTPro-Book.eot’);
url(’/backlight/custom/fonts/KabelLTPro-Book.ttf’)format(‘truetype’);
}
That last line refers to a font file placed in the FONTS folder as a test.
Your test page is now using ‘Josefin Sans’ as the main font.
Josefin Sans is not a font-family choice in Backlight so you must have prepended the font-family in the Typography section?
This is what’s showing in the inspector:
body {
font-family: Josefin Sans, 'Helvetica Neue', 'Proxima Nova', Helvetica, Roboto, Arial, 'Segoe UI', 'Droid Sans', sans-serif;
font-weight: 400;
you still have a spelling errors. Most of the paths have “webfonts” as part of the path. One has “webFonts”.
Your screen shot of the folder shows “webFonts”
Seeing as these modifications did not work (must have made yet another mistake), I decided to work with a KABEL look-alike in JOSEFIN_SANS from Google fonts.
It’s not entirely satisfactory, but at least it seems to work.
Sorry to have wasted Matthew’s and Rod’s precious time.
So, I guess I did learn something after all: life is made of compromises, I suppose.
No need to compromise, this should be easy to do. Just pay attention to the details of where you put the files and the paths to those files.
I just acquired a font from MyFonts and was easily able to incorporate it.
I just followed the process I outline here:
Thank you Rod. I will certainly take another whack at this…sometime down the road. But for now, my head is ready to explode!
Meanwhile, I am learning to like the new font (witch you should see now). At least it’s a bit more legible than Kabel, the latter being more in finesse.
Thank you for your support.