The cady icon at the top left of the card module is very small. Is there a way to make it more visible?Thank’s
Are you referring to the View Cart icon?
With the available controls, you can change the color of the button (Page template > Top Pallet > Buttons).
You can also add some instructional text to the album template directing customers to look for the View Cart button.
Otherwise it would take custom css. Might need to increase the height of the Top Pallet along with increasing the size of the Top Pallet buttons.
Might require some other adjustments too.
If you want to try that, let us know. A link to a cart enabled album would help too.
Hi, I tried to change some parameters (color) unsuccessfully. On this image I indicate the log of interest. Thank’s for your help
how did you try changing color? It should be done in the Page Template under Typography > Buttons.
When making design changes and you don’t see the changes being applied, try clearing template cache. Do this from the link on the Backlight Special Links page.
Also try clearing browser cache.
Can you also share a link to a cart enabled album?
Yes you are right. But this “view card” symbol appears on all pages of the site: Can you confirm that this parameter must be changed in all template pages? Furthermore, is it possible to place it on the right?
I send you a link:
Thank’s
The page template generally controls the overall look of the site. So if for some reason you’re using more than one page template, then any site-wide changes to want make must be made in all templates.
You can change the location of the icon in the page template under Top Pallet > Buttons > Float. It’s just beneath the color settings.
I just noticed some different colors in albums and album sets versus other pages, like Home and About. This means you’re using different page templates.
If you want a consistent look throughout the site, it’s best to use the same page template for pages, album templates, and album set templates.
Hi Rod, I don’t believe this is the case: Indeed, the button which gives access to the menu is on the right in orange, and the shopping view cart is in black on the left. At this stage, it seems to me that BL does not allow to configure the size, color or location of this “view cad” button.
Yes I have several page templates because as the site evolves, I am left with dross templates…I have to crrect this progressively. Thank’s
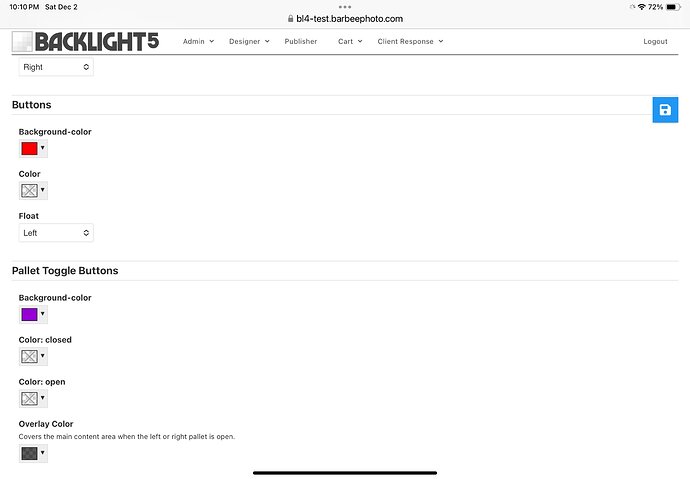
In the page template there are two controls for buttons in the Top Pallet tab:
Buttons, and Pallet Toggle Buttons(Menu button).
Below the Buttons color controls is the Float control. This can place the view cart button left or right.
Use these controls to change color and position.
Make sure you are working in the correct page template. That would be the page template assigned to the album template.
There is no control for changing size, but it can be made slightly bigger with custom css.
Thanks for the advice, I did a little cleaning: hower somme templates seems used (child templates =1, 0 = pages) but I don’t know where…
I managed to change the color of the button (YES) , but not the command FLOAT have any effect on the basket card. Nevertheless it’s OK like that THANKS VERY MUCH
The float control does work; you may need to clear template cache to see the change though.
I am sorry to say that I do not able to change the position of the view cart symbol, even after cleaning template cache & cookings of the navigator.
the reason that the View Cart button is stuck on the left is because that’s how it’s set in your custom css.
In your custom css file, look at line 36:
#widget-container {
float: left;
}
OK… I change to
#widget-container {
float: right;
}
But no effect. Don’t worry… I am happy with the red color ! Thank’s