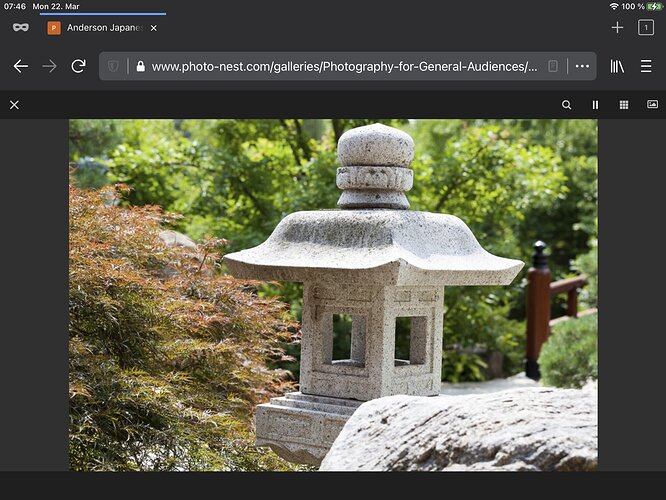
On my PC and my Android phone, when displaying an image I have the icon which allows me to take the image full screen. But not in my iPad. Is there a way to get that feature so I can eliminate the bars created by the browser while viewing individual images?
I think that depends on the presentation type. The slideshow presentation has the full-frame button and allows for full frame on the ipad (other than the slideshow control bars top and bottom.)
This is a screenshot taken while in slideshow mode on my iPad running iPadOS 14.4.1. The icon which is on the upper right on my phone to expand to full-frame does not seem to be present.
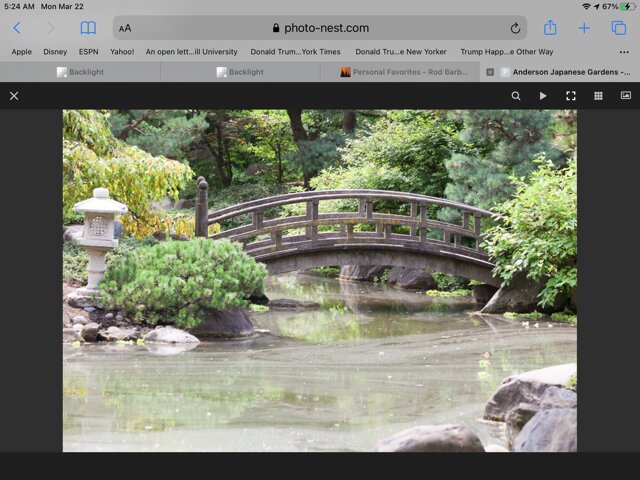
This is what I’m seeing on your site on my iPad also on iOS 14.4.1, using Safari. The full screen button is there.:

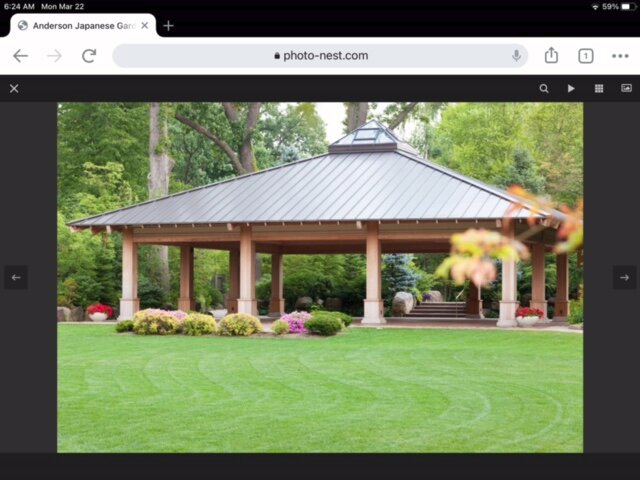
but in Chrome for iOS, I’m seeing what you’re seeing.

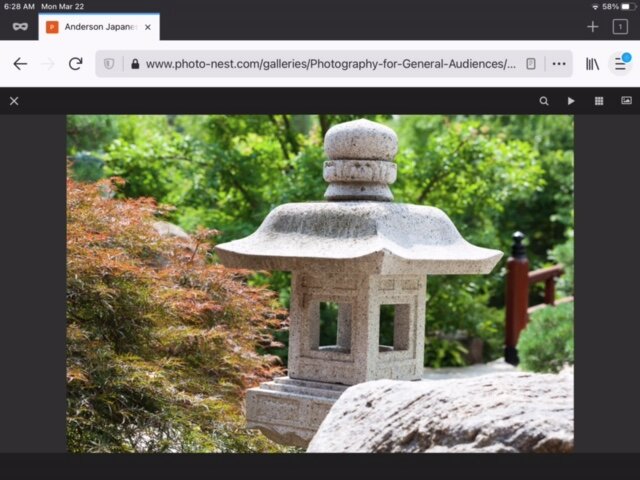
And in Firefox for iOS, no full screen button either:

I’m seeing the same issue on my iPhone, only it’s happening in all browsers I tried.
Matt will need to weigh in. This may be by design in Fancybox, figuring that the images are already nearly full screen on mobile devices. I don’t know though.
Thanks for confirming. I just checked Edge and it also does not have the full screen button. So Safari is apparently the only one that seems to show it.
Not a bug, and I don’t really feel like explaining the technical details beyond saying that Fancybox tries to detect when fullscreen is available, and acts accordingly. If you really want to dig in, here’s the source code:
And here’s the MDN document about the Fullscreen API: