I don’t know, but I doubt it. Is it part of the option you created?
Yep, no way to hide it that I know of
Hi @volvoxturbo, this can mostly be done in JavaScript with some changes needed to the Cart code.
Those changes are needed because if you move an attribute above the Product then the attribute will no longer be in the purchaseOptions containing div, which is used to determine the fields to submit when adding items to the cart.
After changing the Cart code to accomodate this, the following JavaScript code in modules/pangolin-album/static/js/ttgcart.hooks.js moves the attribute above Product and also removes the + 10.0 % text from any options:
ttgCart.post_open_modal = function() {
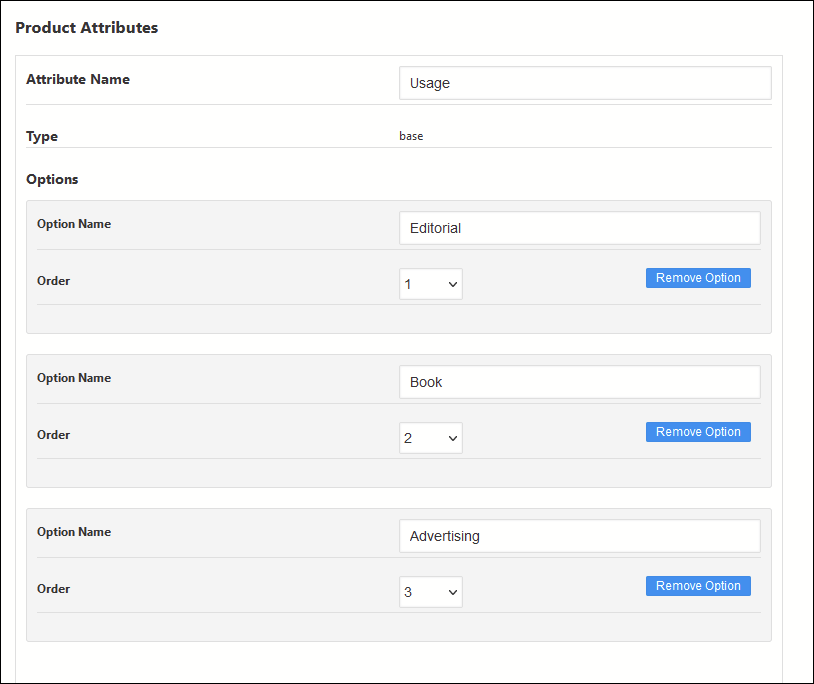
var element = $('input[value=Usage]').parent().detach();
$('div#productSelector').prepend(element);
$('select.purchaseOption option').each(function() {
var updated = ($(this).html().replace(/ \+ [0-9].*%$/, ''));
$(this).html(updated);
});
}
One problem with this approach is that jquery.ttghooks.js is intended for TTG development so that the Cart can work with different types of galleries without updating the cart code. It’s not intended for end users, and any updates to the Pangolin Album module will overwrite changes you’ve put in.
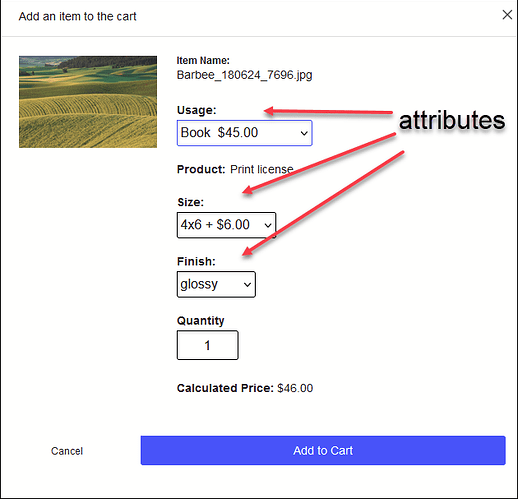
Here’s how it looks on my development site. The Finish field had percentages prior to adding in the JS.
Hi Ben,
thank you very much for your quick reply!
After all I was able to copy your code into ttgcart.hoks.js 
But what changes do I need to make in which cart code to make the cart work like yours? 
Best regards,
Oliver
Hi Oliver,
I still need to do further testing on the code changes to the cart, to see that it covers different scenarios for products.
I’ve added the changes so far into our testing version of Backlight. To use this, follow these steps:
- Rename backlight/installer/env.php.skel to backlight/installer/env.php
- Edit backlight/installer/env.php and change line 13 from:
define('STREAM', 'release');
to
define('STREAM', 'testing');
Once that change is in, you should see a red ‘Testing’ badge in the footer when logged in as admin:
![]()
If you then visit Admin > Backlight Modules and click Reinstall for the entry for module-cart then the code changes should come through. The only difference between the main release and testing at this point is to two files:
backlight/modules/module-cart/application/helpers/CartUtility.php
backlight/modules/module-cart/lib/js/jquery.ttgcart-pangolin.js
I recommend that once I release an update to Cart that you rename env.php back to env.php.skel and update the modules in the usual way. testing may otherwise have other changes that aren’t stable.
I think Olivier (@volvoxturbo) has to clarify the intended functionality for ‘categories’. For me, selecting a category would provide a different group of products.
Hi Daniel,
I would like to give a buyer the option to first select the usage like here on lookphotos -> please select editorial, commercial or consumer product first, to get to their cart: https://www.lookphotos.com/en/images/71357586-Entrance-of-a-house-on-a-backdrop-of-mountains-in-Capri-Italy
Here you have the option to select between different types of usage what makes it clearer than an endless list of products and options.
Dear Ben,
thank you so much for getting back 
I changed the JavaScript code, and followed your instructions renaming and editing env.php and there is the red Testing badge.
But I cannot see any difference in the Products or Pricing Schemes edit windows. I am sure I did something wrong, or?
What can I do?
Best regards and so many thanks for helping me!
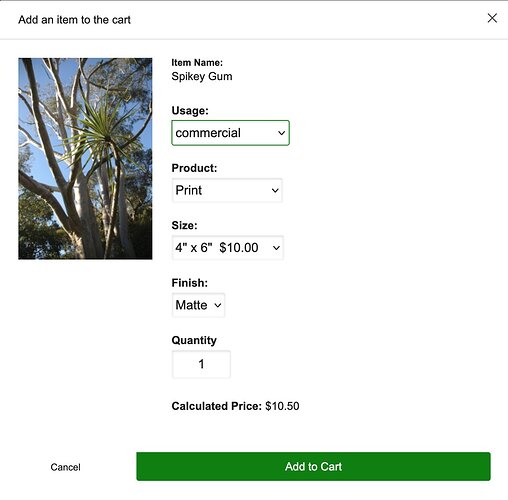
What Ben’s code is doing is moving an attribute named “Usage” to above the Product name in the add-to-cart pop-up. It’s not actually creating a new item (like “Category”) in the Add Product/Edit Product dialog.
So create an attribute and name it “Usage” and give it some options. In the pricing scheme, add prices.
After doing this, be sure to reset the Cart.
Dear Ben, dear Rod,
thanks for the clarification. It confuses me even more 
Instead of products, I think in licenses, and as we all know, they are calculated according to the use of an image.
For example:
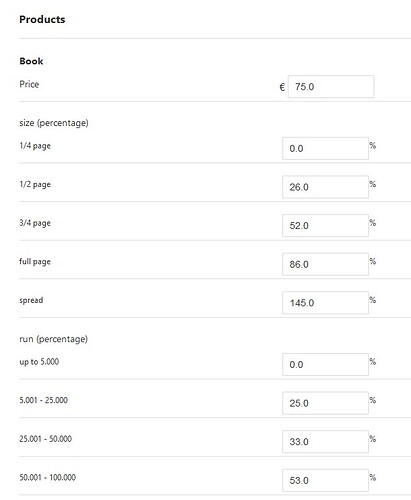
The price of an image for use in a book is usually calculated with the information about the required image size, the print run, the distribution area, etc.
The use of the same image for a website is based on other options and the use in a magazine is based on other different options.
The easiest price management - and it works very well with the Cart-addon - is for prints, postcards, books, calendars, so no problem.
But it is more difficult with licensing for editorial and commercial purposes.
Here the example from the already posted link to the price calculator of lookphotos can serve.
Please have a look at it. Our solution does not have to look the same. It would only be important to be able to add the products with their different options to a category.
Is that feasible???
Many greetings,
Oliver
I think what Olivier would need is an option to provide more than one pricing scheme such as {editorial, commercial, consumer products} instead of just default. If more than one pricing scheme is provided, then the cart would have an additional top-level selector.
Another approach might be using a pricing scheme as I suggested before:
commercial - 1
commercial - 2
consumer product - 1
consumer product - 2
consumer product - 3
editorial - book
editorial - e-book
editorial - intranet
editorial - website / mobile app
editorial - magazine
etc
Then with some javascript magic, the category name needs to be extracted and a new selector created. Obviously the product lists would need to be adjusted accordingly.
Olivier (@volvoxturbo), as a workaround I would just try to define your offerings using the long product names. I think that you should be able to define whatever you need using them. Granted, the product names become a bit ugly by being so long, but at least you should get something going. Maybe create a test gallery so you can verify that, apart of categories, all other settings you need are feasible with Backlight’s cart module.
“…need is an option to provide more than one pricing scheme such as {editorial, commercial, consumer products} instead of just default. If more than one pricing scheme is provided, then the cart would have an additional top-level selector…”
Thanks Daniel, that’s exactly what i need.
Sorry i didn’t express myself clearly 
Best regards,
Oliver
Hi Oliver, that would require a major change to the cart, and is not something that would be feasible.
Another option is to redefine “Product” to be a Licensing field instead. See this album as an example: http://backlight4.somethingchanged.com/galleries/album/
Would that work for you?
Hi Ben, thank you for your time! I will think about this concept and will get back later. Would it be possible to add a 2nd field eg Usage below licensing?
Add Attributes to the Licensing product to create fields below.
(Because of the changes made above, if you add an attribute named “Usage” it will be moved and appear above its parent product.)
Hi Ben,
sorry for my late reply.
How can I try that out?
Best regrads,
Oliver
In Backlight go to Cart > Settings > Languages and click on Manage Language.
Right at the top, change TEXT_PRODUCT to Licensing.
Scroll to the bottom of the same section and change Product (as appears in form for adding items to cart within galleries) to Licensing as well and save.
In the Add to Cart dialog box, the top item that was labeled Product is now labeled Licensing. In the checkout screen, the field that was labeled Product is now labeled Licensing as well.
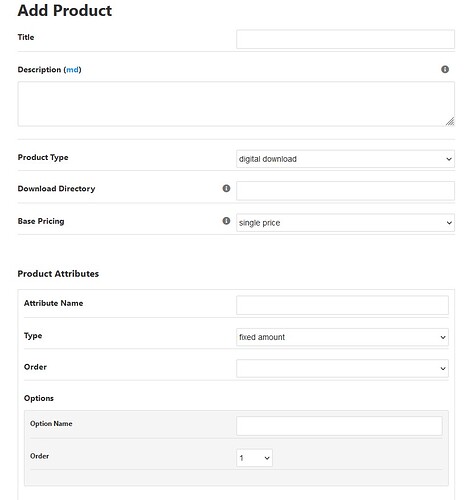
In Cart > Products, create products that are named after your licensing categories: Commercial, Editorial, etc.
Dear Rod,
thank you for your quick reply! 
I understand better now.
The use of the three categories only makes sense if selecting one shows a list of different types of usage, e.g.
editorial
- book
- magazine
- e-book
commercial
- website
- poster
- calendar
- brochure
consumer product
- fine art print
- etc.
If this is not given, its useless and I can stay with what I did for now on my website. Please check https://www.oliverblum.com/archives/architecture-archive/auditorio-de-tenerife/
The only problem I have now is, that the percentages are displayed after selecting another type of usage.
Could that be fixed?
Thanks alot to all that helped 
Oliver