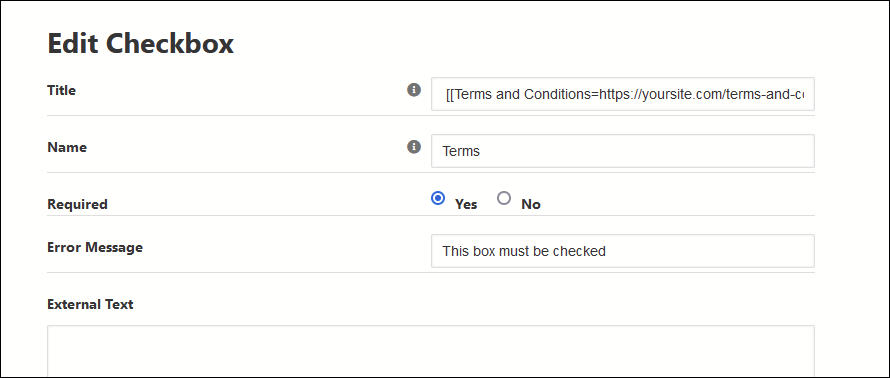
I’ve obtained some lengthy terms and conditions which I’ve added to the Checkbox section of the Cart module. However, what I’ve been sent is HTML code rather than text. When I paste that code into the appropriate box in the Cart module the T&Cs appear in the check out section of my website rather than in a separate window and they are so lengthy that they throw out all the formatting and clean looks of the checkout area.
The T&Cs are too long to manually type out; I can’t cut and paste the words because of how I’ve received them; and I can’t get non-html Terms without paying more money.
Is there an easy work around for inserting the Terms as HTML and having them appear as Backlight intended?
I’m know nothing about HTML so any instructions will need to be very basic!
Thanks in advance.
The External Text field supports Markdown, according to the docs. You could try a HTML to Markdown converter like this:
Another option is to create a new page called “Terms and Condition” and place the html in that page.
Then in the Cart checkbox setting, link to that page:
Many thanks Rod. When you say “create a new page”. Do you mean in Backlight? I did that but when I go to “Design” that new page the Page Copy section requires Markdown not HTML. Where do I put the HTML?
I did try your first option (the HTML to Markdown translator) and whilst that worked in taking the Terms to a new window the formatting was all over the place.
You can put Markdown or HTML in the Page copy. Not sure why html won’t work for the external text field in the Cart check boxes.
Could be that there was html that was not translatable to Markdown. For instance, I don’t think that there is any Markdown for divs.
I wonder if the terms and conditions include markup intended for a full web page rather than a section of an existing page. Can you share the terms in a comment here? The best way to do so is to type three back-ticks (`) on a new line, followed by the terms and conditions starting directly below, followed by three more back-ticks on their own line.
Rod - apologies for my last post which I’ve now deleted (there seemed to be some delay in linking to the correct page). Your suggestion whereby I generated a new page and linked to it has worked. Many thanks.
Sorry Rod - a couple of other minor issues arise on testing:
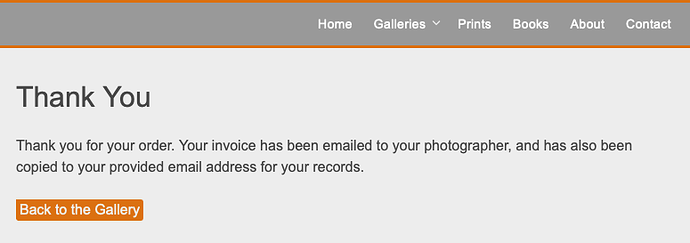
After completing the checkout process the customer gets a message (see screenshot).
(1) How do I edit the message? (Because I’ve got invoicing switched off and I’d prefer alternative wording). I’ve searched everywhere (clearly not!) but can’t find it.
(2) the link within “Back to Gallery” doesn’t take you to my gallery but takes you to the new Terms and Conditions page I created (assuming you actually opened the Ts & Cs before I completed the check-out).
Nearly there! Thanks for your help.
I think that link takes the visitor back to the last page visited.
You could add a similar back button/link to your terms page.
Hi @samosa, thanks for sending through the snippet of the terms. The HTML is quite complex and includes its own set of styles, so it doesn’t surprise me that the output won’t work well with Backlight.
Where did you get these from? Can it be provided in any other format? Do you have a link to anywhere on the web that it is being displayed correctly? I’ll reply to your message with my email address. Can you then send the full HTML to me.
Thanks for this Ben. I’ll reply to you directly.