Dear Mathew, good day. May I ask you where is located CSS file to edit some text align.
Best Regards,
Alex
Dear Mathew, good day. May I ask you where is located CSS file to edit some text align.
Best Regards,
Alex
Daniel, thank you I was looking in manual in other section)))))))
Daniel, but I cant add style to for example #password-protection
You cannot add to the Backlight css file, but you can create a custom css file.
If you’ve done that and it’s not working as you expect, please post a link to a page that should. be using custom css
I already add custom.css in Extensibility > Custom Stylesheet etc and create test.css, in test.css i put those lines: (as a test)
#password-protection, #login-message {text-align: center !important}
body {background: #000;}
can you post a link to the site?
Your custom css file is not being loaded. Make sure you’re enabling your custom css in the correct page template.
That’s where you set it. Are you in the correct page template? Looks like it should be the minimal-light-start page template
Try clearing template cache. There’s a link on the Backlight Special Links page
can you share a screen shot of contents of your /backlight/custom/css/ folder?
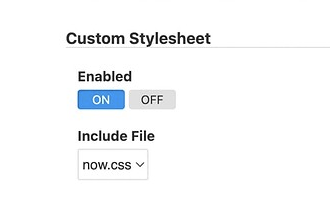
But the file you’ve selected is now.css and not test.css:

previously was now.css but current is test.css
Maybe the easiest to move forward is sharing your admin login with either @rod_barbee or me in a private message, if you don’t mind.