This may be a dumb question, but I was just watching a gootube video from Matthew on mastheads and noticed he was using a designer module that doesn’t look like mine. His seems to be web-based but, is WYSIWYG (see subject text). Am I mistaken and he is actually using LR or is there a way to enable this?
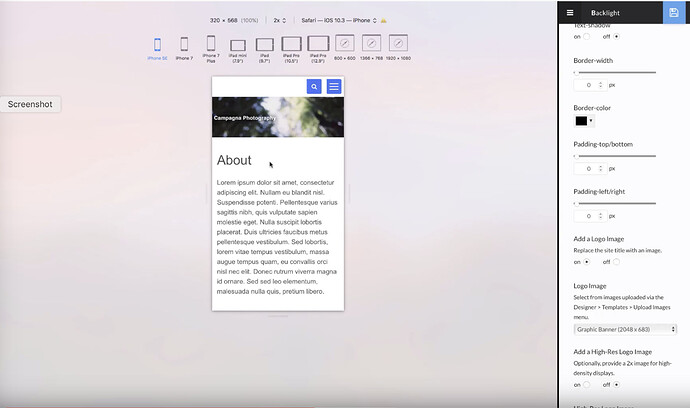
This is the standard Backlight web module. He is on a Mac and uses split screen view: on the left is the regular page and on the right is the Backlight interface.
On the Mac, hover over full-screen view to see the split screen. Otherwise, you just open two windows, one for your site and one for the editor and arrange them nicely next to each other. Oh, and then don’t forget to click the auto-refresh button on the bottom right corner of your website:
Got it. Must be on Safari. I mostly use Firefox, but get the idea…Thanks!
It’s a Mac feature and works with non-browser applications as well.
Just managed to get myself stuck in that stupid mode. Ugh.
In the video above, I’m using Safari.
In daily use, I more often use Brave (which is functionally identical to Chrome, but without compromising my privacy).
The latest version of Vivaldi has a cool split-browser feature, which is a thing I’ve been wishing for for the longest time. Whereas in the video above, I’m tiling two browser windows to create a secondary desktop, in Vivaldi I can tile multiple webpages within a single browser window, which is completely awesome. While I still prefer Brave for general Internet use, I’m recently like Vivaldi specifically when working with Backlight.
In all of these browsers, you can access the developer console to use the responsive layout previews.
Thanks, Matthew. I’ve been using Firefox since about forever, but it’s getting to be too big for its britches, so I’ll be investing some time in checking out Brave and Vivaldi. Appreciate that tip.
Where do I find the auto-refresh icon, or how do I turn it on?
Should be on the bottom of a page or album when viewing while you’re logged in to Backlight
Ahh, it doesn’t appear on my home page. Not to worry, I’ll be sure to make use of it when I get to working on my sub-pages. Thx Rod!
Where does one find the screen aspect ratio preview buttons as shown above and in the video, or is this not a backlight feature? NM - just found it in the browser develop menu! Nice!
use the browser inspector and choose a mobile view