I’m pretty sure I know the answer to this, but just want to confirm. If I allow robots on a gallery, the gallery appears to the bots as a static page, even though it is dynamically generated, right?
Similarly for individual photo pages, right?
With regards to individual photo pages, is there a way to put the description text in the meta description? I’m not even sure I can do this with phpplugins as I don’t have access to the description metadata in the header_top hook, do I?
Are you referring to the permalink image page? If so, that already contains the image caption in the meta description field.
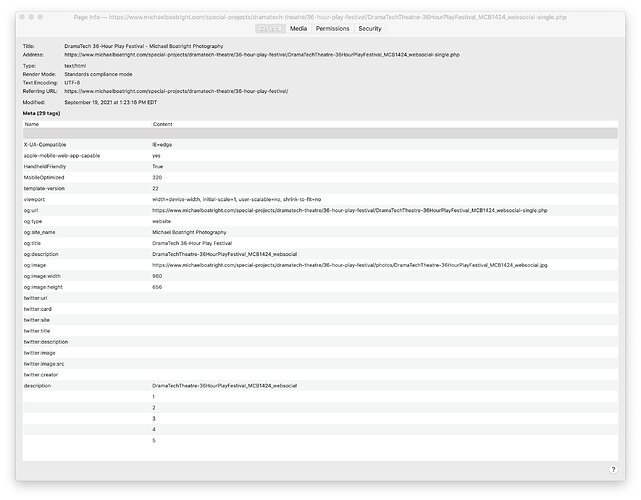
I’m talking about the generated full image page from an album, that is the “photo” page, as in when you click on a thumbnail in an album. From looking at Page Info in Firefox, I see the filename of the uploaded image file in the description, not the metadata/EXIF description field.
That depends on the album settings. If you’re using the Slide Show presentation mode, then I believe the large images are shown in the context of the album and not on their own page (that’s why there is also the permalink single html page as well).
The meta description is then the description for the album, not the image.
But you always have the single image html page as the permalink.
Yeah. What I want is the image EXIF description in the header description.
what presentation mode are you using? Slide show or Single html?
Then you should already have the meta description being filled. It’s using the image caption. Mine do.
Look at the page source code.
It is being filled with the filename of the file that was uploaded, NOT the description field in the EXIF data. See the graphic I originally posted, although the page source shows the same thing.
Even more troublesome, when I open the image in a separate tab (Firefox browser), all of the EXIF data has been stripped off the file.
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="HandheldFriendly" content="True" />
<meta name="MobileOptimized" content="320" />
<meta name="template-version" content="22" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, shrink-to-fit=no" />
<title>DramaTech 36-Hour Play Festival - Michael Boatright Photography</title>
<link rel="canonical" href="https://www.michaelboatright.com/special-projects/dramatech-theatre/36-hour-play-festival/DramaTechTheatre-36HourPlayFestival_MCB1424_websocial-single.php" />
<link rel="alternate" type="application/rss+xml" title="Michael Boatright Photography - 36-Hour Play Festival" href="/special-projects/dramatech-theatre/36-hour-play-festival/feed/" />
<link rel="shortcut icon" type="image/png" href="data:;base64,iVBORwOKGO=" />
<link rel="stylesheet" type="text/css" media="all" href="/backlight/publisher/gallery/stylesheet/style/38" />
<link href="https://fonts.googleapis.com/css?family=Quattrocento|Quattrocento+Sans&display=swap" rel="stylesheet">
<style type="text/css">
.grecaptcha-badge { visibility: hidden; }
</style>
<link rel="stylesheet" href="/backlight/custom/css/michaelboatrightphotography-custom.css" />
<script crossorigin="anonymous" data-version="FA5" src="https://kit.fontawesome.com/bbbd4b060d.js"></script>
Oh! I just found the answer: Set image captions using metadata tokens is set to {filename} DOH!