Hi again,
I’ve extended my copyright text to include more than just my company name… was hoping to have the footer contain my contact information on every page, beside the copyright.
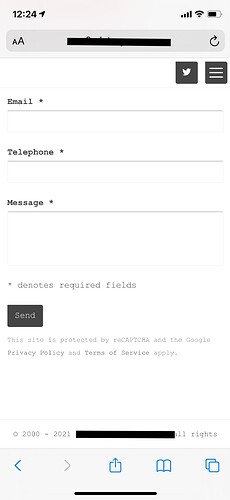
It works well on everything but my phone, in portrait orientation. Most of the time, it cuts off the text after “Copyright 2000 - 2021 company name, all rights” when it should extend through “reserved. Phone number 1 / Phone number 2” In landscape this is fine on my iPhone Xs and sometimes, after I make a minor change, such as adding a “Border-bottom” to it, it will load as two text wrapped lines, for a time, then stop doing so and cut it off again. I’m on iOS 14.latest, but not yet 15 on my phone… have tested using both Safari and Firefox with the same result.
Is there a way to fix this, within the confines of Backlight, or do I either live with it, or write some custom CSS? I’d prefer leave BL without CSS modifications for now, since I’m still working towards understanding the environment as it is intended to be…
Screen captures attached.
You may want to consider creating a custom footer. This requires using phplugins, html, and custom css.
I’ve got a tutorial here:
1 Like
Hi Rod et al… Have clearly let this question slide and thought I might ask it one more time, in case there is a simpler way / new abilities in BL5… I do thank you for the above instructions, however I’m hoping there is something simpler to have text wrap and/or footer grow to allow the second line (or more) of text when viewing on small screens? I’m not wanting to do anything too fancy with this and would like it to be as simple a change as possible, as I really do like how BL handles the footer / copyright (don’t want to disable that in all of my pages / templates). Ideally viewers on a small screen would be able to see my phone numbers at the bottom of every page and a more complete copyright notice!
Thanks in advance for your help, if you’ve got any new info for me!
I think the same advice applies. Create a custom footer via phplugins and custom css.
I don’t recall if the footer_bottom hook was available when I wrote that post, but you might try that instead of completely replacing the footer.
* footer_bottom
* - return value ignored
* - called last in the footer section
* - encompasses nothing; use to insert content at the end of the footer section
1 Like