Hi, ive used the older turning gate templates for my client galleries’ for years. trying to switch over to backlight and having trouble.
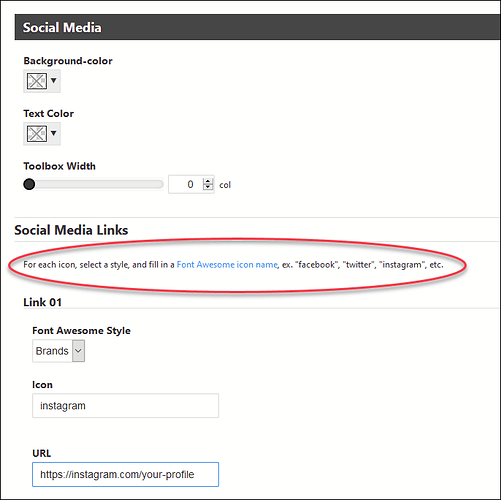
1)Im trying to get the social media icons to appear on the upper right and have tried awesome font but i am getting code instead of icons
2) im trying to get the names and date of the couples to appear inside the masthead- is there anyway to do that?
thanks so much
Hi Elizabeth,
Unless you want to create a masthead and page template for each client, this would require phplugins and maybe some custom css.
If you post a link to an example album, we could probably suggest some code you can try.
I don’t think you should delve into PHPlugins.
Instead of the masthead, try using the Hero Image feature to display the album title, and set the Album Title as the client’s name. Probably the easiest way to accomplish this.
Here’s a video about Hero Images.
And it will look classy too!
thank you so much.
those fixes were awesome!
one more question: is there a way to get the download all button at the bottom like the galleries had? maybe a plug in?
not without extra coding on your part. It can probably done with jQuery via the phplugins scripts hook.
you may also need to add some structure after the thumbnail gallery to house the button. This would also be done in phplugins.
The latest version of the Client Response Add-on supports downloading selected images, though not all images. Rather than hacking things to bits, maybe worthwhile to adjust your workflows to utilize that feature.
ill pass that along. we are moving yet slowly. finally created the first working gallery!!!
ive searched all documentation and couldnt find how to adjust the look of the masonary template. Im looking for 4 images across and having the horizonal as wide as the vertical. right now i have 6 across and its not as visually attractive.
any hints where to do that??
Use the layout options in the album template. The options for the thumbnail grid are pretty well signposted.
thanx matthew- that totally helped but still cant increase the size of thumbnails- is that in list template? i got 4 across but they as still similar size as 6 up with more space in between. how do i increase the size of horizontals?
without seeing an album it’s harder to tell.
Have you tried changing the Thumbnail grid column settings in the album template?
you may also find you need to increase the thumbnail rendition size. If you do, you will then need to republish. And the way you do that depends on if you’re publishing with Lightroom or not.
not using lightroom. going direct into backlight.
i did try playing with the grid settings in albums and was able to reduce the number of thumbnails across and play with the size of borders- however,the thumbnail size stays similar.
here is a link:recent album
here is what we would love it to look like:
older gallery
let me know
thanks so much
Have you tried creating larger thumbnails? Your current thumbs are only 250px. You’ll need them larger than that to get a similar look to the older gallery. And you may find that the Justified layout might work better too.
Thumbnails are created when uploading/publishing images to the album. So, if you change the size of the thumbnail renditions, you will need to upload the images again to cause new thumbnails to be created.