https://pideja.ca/lucnadeau/diapos/ This a page with a small collection of photographs displayed continuously as a slide show.
I already built this page in an earlier version of this site: https://lucnadeau.ca/en/gallery-theater/
The templates on both pages are identical. The uploaded images are identical. Only the CSS files are slightly different, but using identical CSS yields identical results: on the version being developed, the images are way too big.
I think we went over this already. Your custom css for this site: Gallery - Luc Nadeau is setting the gallery width at 50%

whereas the other site doesn’t have any css that affects the slide show.
I know we’ve been thru this before. But I fail to grasp why identical templates yield different results.
And if the gallery width is set at 50%, wouldn’t that create a smaller image rather than a larger one?
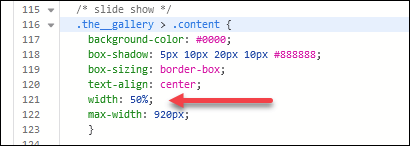
The original CSS used in lucnadeau.ca is:
.the__gallery > .content {
background-color: #0000;
box-shadow: 5px 10px 20px 10px #888888;
box-sizing: border-box;
text-align: center;
width: 50%;
max-width: 920px;
}I just updated my response above. The CSS for the two sites is not identical. they have different file names, one has 107 lines, the other 130, among other things.
yes, it does. The gallery on the lucnadeau site is smaller than the one on the pideja site
I’m overthinking this…seems a habit of mine. I just copied the verbatim CSS code from the lucnadeau.ca site and pasted it to the updated site and…the two look identical!
Thanks Rod.
If I want to use this script for my home: page povel.eu could I include it in existing .css file, or do I have to create a new file with a distinct name? The one now in /custum/ is “border-thumbnail.css”. So, I don’t think this would work, would it? But, what should be the name?
Just add it to your existing custom css file.
The name of your file doesn’t matter, and you really only need one file.
Also, the syntax for the background-color is wrong.
If you want a black background, use
background-color: #000;
or
background-color: #000000;
or
background-color: black;
there are other ways too, but four digits is not valid
This is the content of my css:
#albums figure .thumbnail {
border: 1px solid black;
}
.gallery img {
border:1px solid black;
}
.albums-descriptive img {
border: 1px solid black;
}
.the__gallery > .content {
background-color: #000;
box-shadow: 5px 10px 20px 10px #888888;
box-sizing: border-box;
text-align: center;
width: 50%;
max-width: 920px;
}
The script has no effect on my slide show: Home - Silvester Povel | Photography
Your custom css file isn’t being loaded. I could be the file name. Try removing the space in “border thumbnail.css”.
Use only letters, numbers, dashes, and underscores in file names.
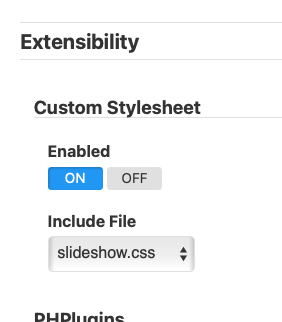
After you make that change, make sure that your page template is using the right css file
My css is being red, as all the images in all the albums and albumsets do have borders. The border instruction is included in the css. The page template recognizes the css, and is being set to “ON”. I renamed the css: slideshow.

I’m not seeing any of those thumbnail borders.
And the browser inspector and the page source code show that the custom css file is named “border thumbnail.css”
I’ve tried in several browsers but they all show the same thing.
Can you try clearing browser cache as well as Backlight template cache (found in Admin > Special Links)
Solved! Thanks, Silvester.
However, it also does affect the size, borders etc. of all my albums! I omitted the sizing of the slideshow meanwhile. Would there be a possibility to enable the instruction to scale the slideshow “in-line” in stead of per css?
Targeting .the__gallery > .content is overly broad, so yes, I would expect that to target more than just this one gallery.
Inspect the page, and you will see a variety of very specific classes attached to the body tag. On your Home page, for example, you have all of these:
pangolin type-page template-id-8 template-identifier-page-dark-start pages-template-id-6 pages-template-identifier-home album-template-id-18 slug-home-fotos cart-unready crg-unready is-scrolling
These classes allow you to target content specifically by template, page type (page, album, set), and more.
So, if you only want this CSS to apply to the home page, then try this:
.pages-template-identifier-home .the__gallery > .content
But if you want it to apply to all instances of this particular album template (e.g. you’re using the same Vegas Slideshow template in multiple locations), then try this:
.album-template-id-18 .the__gallery > .content
That does the job! Thanks