We’ve posted a silent update to address this. Please go to your Backlight Modules pages and reinstall Backlight 4. Then access the special links in the menu to clear the template cache.
Thank you Matt, et al!!! So far, I’ve tried my phone, new laptop and one of the iPads and it’s all working nicely no matter how I touch it, mouse it, soft preview it, etc.
Cheers,
~ds
Awesome! Thanks, Matt.
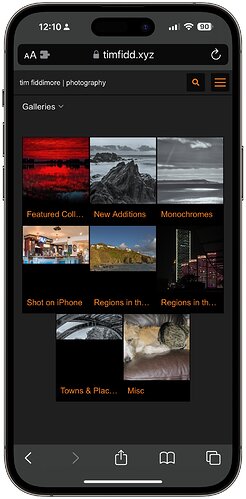
I’m not getting gallery thumbnails always displaying with Backlight 5, safari ios 16.1 ipadOS 16.1 and safari on MacOS. Oddly on iphone / ipad if you return to the home screen and then back to safari the gallery thumbnails all show.
Also, though, this doesn’t happen with album thumbnails, they always display, only gallery thumbnails.
Is Backlight up to date?
Can you post a link to an album so that @Matthew and @Ben have something to look at?
Sure,
https://timfidd.xyz:7443/galleries/
It’s only the album thumbnails in the gallery view that exhibit this issue and I know it’s a safari problem. But album thumbnails in the album view do work. The previous posts suggest this issue also happened to them and was fixed.
I only setup backlight a week or so ago so assume it is up to date. Backlight 5.03
Hi Tim,
I browsed your site using Safari on MacOS, and I’m not seeing any thumbnails missing. However, your server does seem to be very slow to deliver pages.
Thanks Matthew.
I set lazy loading to 0 to see if that improved things, so will change it back.
I don’t see any problem lag in my server. maybe you accessed it when I was live configuring stuff yesterday, repeatedly stop/starting the server process.
Actually you are right I think, I’m not seeing this on Safari MacOS, only safari on ios, ipados.
You’re using the Justified layout, not Masonry, so I assume that’s actually what we’re talking about …
I do see that thumbnails are not appearing on your website when I visit on my iPhone, but I’m not having any problem with my own galleries using the Justified layout. I wonder if the “:7443” port number in your URLs might be a problem for the JavaScript powering that layout.
Thanks Matthew. I put a ‘/’ after the :7443 in my URL settings, and that does seem to have improved things but not completely.
I mean, it might be good to get away from using the port number altogether. As I cannot reproduce the issue, there’s not much I can venture to guess would be the problem.
Have you tried the other grid layouts? Do they exhibit the same problem at all?
Matthew,
I’ll patch something in to use the normal https port 443 and let you know when done. I have this working, but I redirect to port 7443, so just need to patch in the site certs etc.
The reason I redirect to 7443 and port forward to 7443 on my router, is that I am running the server on a MacOS ! (I can hear you sigh!!!). And for some reason that I have not been able to fathom out for years is that, despite every thing set correctly, I believe MacOS intermittently drops receiving the port forwarding to ports 80, 443 and 22 or 80 and 443 are conflicting with other services using these ports. For my web I only need port 80 and 443 to renew the letsencrypt certs once every 90 days, and I switched SSH to a different port also because of this odd behaviour. I have to force restart the web server to get ports 80, 443 back, but within a day they get blocked again.
Are you able to mask the port address using a subdomain?
Hi @tim.fidd, we develop Backlight on Macs and test on local web servers. I have no trouble running it locally on either 80 or 443, though I haven’t done much with port-forwarding What web server are you using on your Mac?
Ive repatched my router / server (nginx) and backlight to use port 443. But the issue still happens on ipad / iphone. Only the gallery album thumbnails.
Of course this appears to be ios/ipadOS safari bug. The images are actuallt there. If you return to home screen, then back to safari, they show.
Hi Ben,
My port 80 / 443 blocking issue isnt something that happens locally, when on my iMac. I can still get to the web pages on my iMac if I request via local IP.
FYI, I use Nginx as my web server.
This is how my setup is configured.
I have a domain name DNS, pointing to a dynamic DNS server, that points to my router (sometimes my ISP changes my router IP).
On my router I port forward, 80, 443 to my iMacs local fixed IP.
Nginx picks up the incoming port forwarded request and serves the content.
All works fine, but every day or so, I cant get through on port 80, 443. It could be the router firewall (which I have tried disabling also) but I dont think it is. I think my imac starts sending / receiving on port 443 for icloud services and this perhaps conflicts with Nginx listening also on 443. The only way to recover is to restart Nginx, until the next time?
I’m now trying port forwarding from my router from 443 to say 10443 on my imac, with Nginx listening on 10443 instead of 443. So will test / see if that works.
BUT, what I think the issue is (it has nothing to do with ports), is safari on ios/ipados with SLOW connections, or if the connection is interrupted somehow through a page request. If I connect to my wifi on 5ghz all is fine. If on 2.4ghz and I am remote from my router (i.e. SLOW connection) then I see the issue. If on a moble data connection ie. 3g or 4g I also see this issue (and in my local pub where they severely throttle the user wifi speed).
I think that safari reverts to lazy loading with slow connections but doesn’t update the browser display after loading, because as I said, if you go to the home screen and back to safari all is there.
UPDATE !!!
Matthew / Ben
The problem I get with ios / ipados safari is the album set view with SLOW connections using the ICONIC thumbnail grid.
If I use the MASONRY grid, even on slow connections, the image thumbnails eventually appear.
So, I will stick with the masonry grid for now, but I did like the iconic grid.