I just upgraded to 3.1 and I only get the “Show All” icon on the far left at the top of the Album. There are two blank boxes on the left and two blank boxes on the right.
could be a color issue where the icon color and background color are the same
can you post a link to an album?
http://www.c2w-studios.com/galleries/album-set/0530-lghd/_photog_favorites/
or
http://www.c2w-studios.com/galleries/album-set/0530-lghd/full_set
You can test with gbbiv1 at g mail
test1 as p w
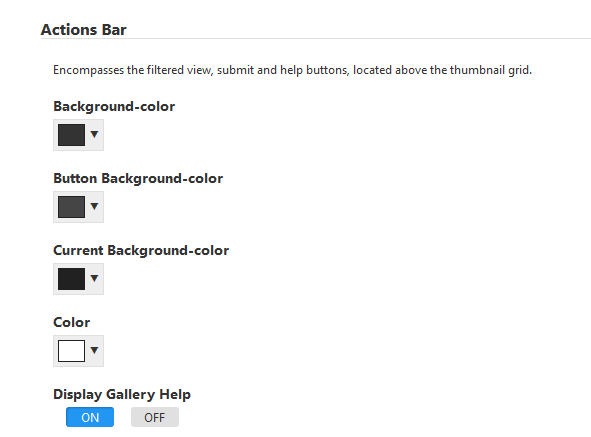
Is this the action bar? I didn’t change anything but this is what I have and it looks suspect…

That was it… change Button Backgroun-color and it is working better… I’ll need to mess with it to figure out what to choose.
Thanks!
Yep, the icon color and the button background color are the same color. Clicking on the icons works as it should though.
There are two places that colors are set. In your page template, under Typography is a setting for Button colors.
In the Client Response template under Action Bar are other colors to set.
That list of colors seems like it should control all colors in the action bar, including button colors, but it doesn’t. This may be a bug (I’ll report it)
Until then, either change the button background colors (Button Background-color and Current Background-color) in the album template, or change the button color in the page template
Looks like you figured out while I was working on my response above.
My guess is that since it’s a new feature, it comes with those default settings. The problem being that the button color isn’t coming through.
Yes, once you mentioned color I started looking. Greatly appreciate your responsiveness.
Same issue here but i can’t seem to find the the “Action Bar” options??
PS found it, would of been easier if they set the colours different in the first place!
Also move the counter down into the new tool bar, doesn’t make any sense for it to be way up in the top right hand corner now all the selection tools are in the new tool bar.
Since it’s a brand new feature, the Action Bar had to have some default settings. Unfortunately, the white color for the button isn’t being applied (yet), rather it’s the button color from the page template.
Thanks. I’ll take a look at the color settings again.
It’s there so that it remains visible even when the toolbar is scrolled off-screen. Also, clicking that will jump you back to the toolbar.
that’s very cool. Though if the top-pallet is set to “Has Height”, it covers the Action Bar. Can an offset be added to that jump so that it pushes the page down about 48-60px?
It should already be doing that. This is what it looks like when I jump in my demonstration gallery.
I’ll do some more testing, making sure the page template isn’t using any css or scripts.
I’ll be back…
I’m back…
Looks like it’s a Firefox issue (again, Firefox??). Chrome looks good as does Edge, Opera and Brave
Weird. Firefox is shown to be compatible with the JS that I’m using.
Stranger still, click the button to jump the page. Then refresh the browser. It will jump the defined “64px” on reloading the page – and an additional 64px for each consecutive reload – but not on click, which it’s supposed to.
If we can find a solution, great. But this is feeling like a Firefox bug.
Even if there’s no Firefox fix, it’s a pretty cool feature.