I have three featured galleries on my home page. Have used it for quite a while. I want to change one. It won’t show the image I put in the img file for the gallery. What am I doing wrong. https://www.newdawnphotography.com/
Hi Patrick
check to make sure the image file name is correct and that the image is in the proper folder
Checked and double checked.
could the image file be corrupt? I tried going directly to that image but all I get is a Backlight login screen, which is what I would expect if the image wasn’t there or wasn’t accessible for other reasons.
The image is a jpg and not a tiff or psd, correct?
correct
Have you tried using another image, just in case the one you want happens to be corrupt?
Actually, it looks like there might be errors in the html. In the source code, I’m seeing an anchor tag inside of an anchor tag.
Can you post the html your using for the entire image grid?
As Rod pointed out, your html code has some errors.
<div class="col_4">
</div>
<div class="col_4">
<a href="/galleries/vermont-colors/"> <img class="alignnone size-medium wp-image-70" style="width: 400px;" src="/backlight/custom/img/am-foster.jpg" alt="" width="400" height="320"/></a>
<p style="text-align:center; color:#bb9345"">Vermont Gallery</p>
</div>
<div class="col_4">
<a href="/galleries/shore-birds/"><img class="alignnone size-medium wp-image-70" style="width: 400px;" src="/backlight/custom/img/red-egret.jpg" alt="" width="400" height="320"/></a>
<p style="text-align:center; color:#bb9345"">Shore Birds Gallery</p>
</div>
<div class="col_4">
<a href="/galleries/eagles/"><img class="alignnone size-medium wp-image-70" style="width: 400px;" src="/backlight/custom/img/eagle-flight.jpg" alt="" width="400" height="320"/></a>
<p style="text-align:center; color:#bb9345"">Eagles Gallery</p>
</div>
</div>
I cleaned up the links as well. This way, the image is a secure link (eg https) when the user access your site using https. Some browsers don’t like http links from https sites.
But the issue is the image itself. Seems something is wrong. I would delete the file and the upload it again.
I have loaded several different images and still can’t get them to load
I definitely have a glitch somewhere. I cannot upload anything. it just goes to admin login when its loaded via FTP
looks like some more html errors have cropped up.
You’re starting out with
<div class="col_4">
and following that is
</div>
It should start out with
<div class="grid_12">
followed by three divs with the “col_4” class
You also have a closing </div> inside <p> tags near the end
Rod, As I upload an image iam going to www.newdawnphotography.com/backlight/custom/img/the image. it always goes to admin.
To me, that implies the requested file name is not there.
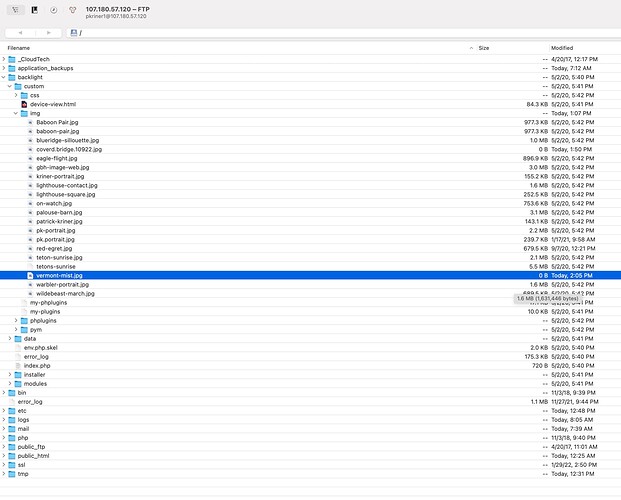
Can you post a screen shot of the contents of the folder you’re uploading to?
There are two images in that folder, including the one highlighted, that show 0 bytes.
Are you on a Mac? Sometimes, along with the actual image file, there is another file with the same name but it doesn’t actually contain anything. It’s like a temp file or something? Anyway, just a hunch.
not it. All of my older files open up just fine. anything I posted today does right to admin.
Are all the new images you’re uploading show 0 bytes after upload?
Thanks, Rod. Here is the updated code as it should look like ( I think some of the classes and styles could be removed as well, but I didn’t touch them right now).
<h5 style="text-align: center; color:#bb9345">New Dawn Photography features the work of Nature and Wildlife Photographer Patrick Kriner</h5>
<div class="col_12">
<div class="col_4">
<a href="/galleries/vermont-colors/"> <img class="alignnone size-medium wp-image-70" style="width: 400px;" src="/backlight/custom/img/am-foster.jpg" alt="Vermont Gallery" width="400" height="320"/></a>
<p style="text-align:center; color:#bb9345">Vermont Gallery</p>
</div>
<div class="col_4">
<a href="/galleries/shore-birds/"><img class="alignnone size-medium wp-image-70" style="width: 400px;" src="/backlight/custom/img/red-egret.jpg" alt="Shore Birds Gallery" width="400" height="320"/></a>
<p style="text-align:center; color:#bb9345">Shore Birds Gallery</p>
</div>
<div class="col_4">
<a href="/galleries/eagles/"><img class="alignnone size-medium wp-image-70" style="width: 400px;" src="/backlight/custom/img/eagle-flight.jpg" alt="Eagles Gallery" width="400" height="320"/></a>
<p style="text-align:center; color:#bb9345">Eagles Gallery</p>
</div>
</div>
It seems to be ok in the Mobie side of things, Iphone and Ipad, but not the computer side.
Clearing browser cache makes it appear on my desktop computer