Hi all,
some other questions about Kookaburra:
Running Head: Is it possible to align the title centered or on the right side?
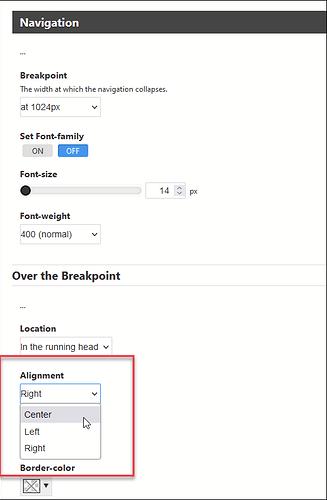
Navigation: Is it possible to align the always collapsed navigation centered or on the left side of the page?
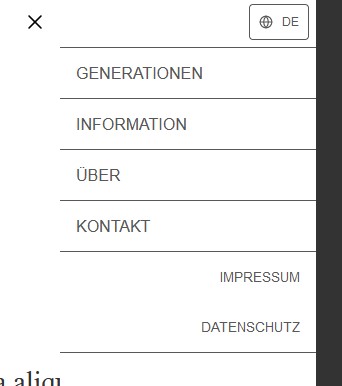
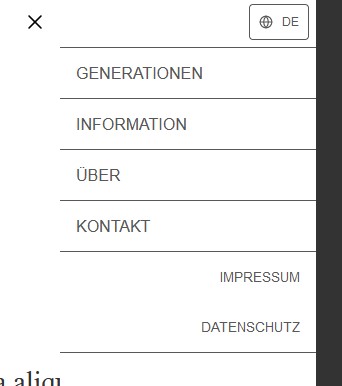
Language select button: How can I move the button to the left side in the vertical menu (see screenshot)?

Thank you in advance!
Best regards,
Oliver
Yes. And there’s a new setting in the latest update for aligning secondary items
I’ve not found a way yet. Maybe with custom css? I couldn’t see how to do it though.
Custom css. This seems to do it:
.side-navigation .language-select-navigation-item {
display:block;
}
Matt has display set to “flex” so there may be a reason for that. If you try this and things go weird, then remove the rule.
Dear Rod,
thank you very much for your support.
display:block; works.
Is there also a way to change the hover color of the language select button???
Best regards,
Oliver
This looks to be the css governing the language button hover colors:
.language-select-button:hover {
background-color: var(--color-contrast);
color: var(--color-base);
}
So you can either change the color-base or color-contrast in the Colors section of the page template (which will change those colors everywhere they’re used), or you can just put the code in your custom css file, changing the background-color and color as you like.