when adding content to a page, I use the following markdown to set a header 2 to be centered in the page
##<p style=“text-align: center;”> SectionHeader
This results in a rather large amount of whitespace both above and below the actual H2 text
Is there markdown code that will reduce the whitespace above and below the header?
Sounds like you’re getting the H2 spacing added to a paragraph spacing
Just use html to do what you want:
<h2 style="text-align:center;">SectionHeader</h2>
And if you still need to reduce the spacing, you can address that with more inline styling to reduce the margins.
I made that change, and it helped, but html styling is not working for me (probably doing it wrong), do you mind providing ne with a sample line that would reduce line spacing above and below the same example
SectionHeader
do you want to style just this one heading? Or is this something you’ll want to implement throughout the site.
If it’s just this once, the adding some inline styling would do the job. If all over the site, then using custom css is the way to go.
if inline, you could do this:
<h2 style="text-align:center; margin: 2rem 0 1rem;">SectionHeader</h2>
The normal styling for h1, h2, and h3 is 3rem 0 1.5rem
Or you may want to go the custom css route if you’re doing this site wide
if you have more trouble, be sure to include a link to the page
This will be needed site wide.
Currently I have 17 individual albums, each of which has 4 H2 tags
In all cases I want H2 to be centered and less “white space” both above and below.
URL sent directly to you in message
Do you want the same styling for h2 on regular pages and album set pages as well as albums?
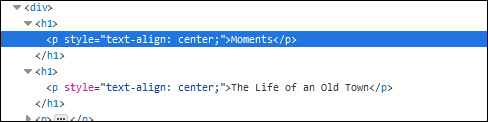
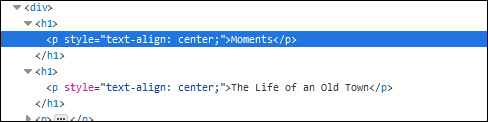
First thing I noticed is that you’re using p tags inside of heading tags. There is no need for this and it just complicates things by adding unneeded space above and below.

Secondly, there should only be one h1 tag per page. So in this case, perhaps Moments should have an h1 heading and give Life of an Old Town an h2 heading.
So first take the p tags out of the heading tags:
<h1 style="text-align:center;">Moments</h1>
That’s if you want to use inline styling on every page with headings.
If you want to use custom css, then you can just change the margin settings and alignment for all headings that you’re using.
write the html on the page without the styling:
<h1>Moments</h1>
Or just use Markdown:
# Moments
I’m assuming you’d want to have all headings centered.
In your custom css file add this:
/*Heading styling*/
.main h1,
.main h2,
.main h3 {
text-align:center;
margin-top: 2rem;
margin-bottom: 1rem;
}
using rem makes the font size relative to the base font size. You could also just use pixels. change to your liking.
take out h3 if you want to style those differently. I believe h4, h5, h6 already get different styling than h1,h2,h3