I’m using Pangolin Page and my Backlight installation is in a folder called photog. I want to set the Masthead Hyperlink to a specific sub-folder but it’s not working. I’ve tried entering the entire path with https, and just the path starting with photog and the just the subfolder name but they have no affect. I can’t find in the Docs anything about what format to use for the Hyperlink The Masthead field.
Charles
can you post a link to the site
What is the page you want the masthead to by hyperlinked to?
This is the album thumbnails page and it’s the URL I want the Masthead linked to:
https://whatwant.ca/photog/sedra/
Thanks
Charles
then this is the url you should probably use:
https://whatwant.ca/photog/sedra/
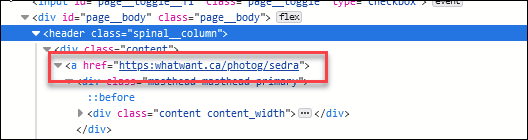
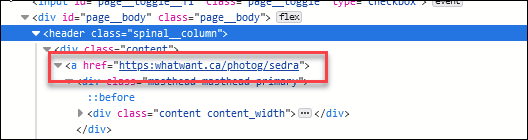
The masthead link is actually the word “SEDRA” in the upper left of the masthead background image
Oh I see. How do I link the entire masthead photo? That’s what I want to do. Linking just the logo is such a small area no one would ever find it.
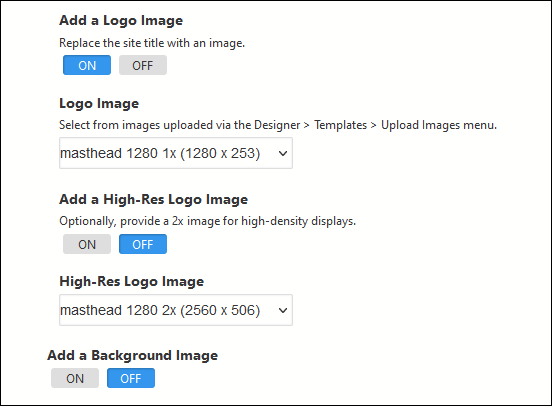
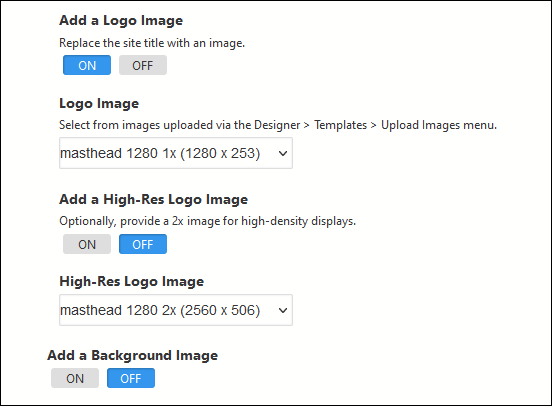
Try using a Logo image rather than a Background image in the masthead. That’s what I’ve done on my site.
That will replace the site title with an image. The image is then inside of the anchor tag.

1 Like
That doesn’t work for me because I want mine to be full width and I have to use “background-size: Cover.” Can you suggest to Matt that he change this in an update so that you can actually link the background image? I know it’s easy to do in CSS. The field actually says “Masthead URL” not "Logo UR"L so that’s what you would expect it to do.
Charles
I think the Background image is designed to be a background to the Title text.
To link the whole image, I think you’d need to replace the masthead using phplugins.
Another option is to make that Title text bigger and more obvious. Maybe center it and add a drop shadow. All those settings are in the page template
It is an intentional choice to hyperlink the title or logo image, and not the entire masthead. So not a change I’m going to make to the way that mastheads work. Like Rod says, you can use PHPlugins to do a custom header. Or you might be able to use the masthead top and bottom hooks to insert the opening and closing tags for your hyperlink. I haven’t tried that, but it’s worth testing if it’s something you really want to do.
It worked!
You’ll need to set “Hyperlink the Masthead” to off. then add this to your phplugins:
function masthead_primary_top() {
echo'
<a href="https//:your-page.com/wherever">
';
return true;
}
function masthead_primary_bottom() {
echo'
</a>
';
return true;
}
1 Like
OK thanks guys. I do like linking the entire image. I don’t personally look for just an icon within an image for a link when I’m on someone else’s site.
Thanks for the JS function links, I’ll give it a try. Maybe you should change the title of the field to “Logo URL” as I suggested - I think it’s more descriptive of what that does.
Charles
The PHP code works on the home page, but if I go to any Album page it adds the current page URL so for this page:
https://whatwant.ca/photog/sedra/2023-05-agm/
it tries to go to ‘https://whatwant.ca/photog/sedra/2023-05-agm/whatwant.ca/photog/sedra’ which doesn’t exist. How do I restrict the code to the exact URL?
Thanks
Charles
check your url. It looks like your missing the two slashes after https:

That did it. Thanks Rod! I just copied what you posted and it’s missing the slashes. Maybe you should add them for anyone else.
Thanks for the help. All done.
Charles
that was just fill-in text, but I’ll change it
Great, in case someone else just grabs the code like I did.
Thanks for your speedy replies. You guys are the best.
Charles