Hi there,
I can not figure out how to set a Cover Image for an Album Set that is password protected.
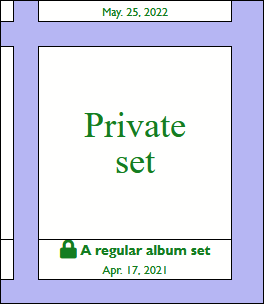
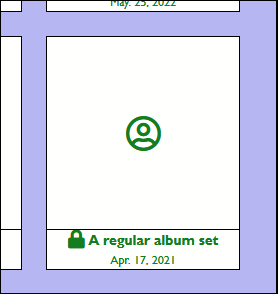
I already found the documentation on how to set custom thumbnails. This works great but only on single Albums. As soon as I set a cover image on an album set it is displayed properly. But if I change to “password protected” in Lightroom the cover image is not shown.
Background: I’d like to set up an Album Set for each customers. This album set needs to be password protected.
Hope you can help
thanks and cheers
Elmar