The code looks right. It may be that some markdown in getting in the way. If you double space and hit enter, you can get an open <p> tag. That looks like what’s happening here with a <div> inside a
tag:

The code looks right. It may be that some markdown in getting in the way. If you double space and hit enter, you can get an open <p> tag. That looks like what’s happening here with a <div> inside a
tag:

I removed all enter/returns in the code so it all just runs together. No change so I don’t think there is any double space with a return anywhere in my code (unless I’m misunderstanding your point).
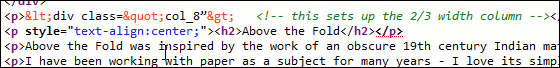
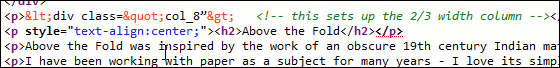
The first problem I see is upstream of the snippet in your comment, where the tag that applies the link to the image has no closing (see the Chrome Dev screenshot I sent earlier) even though it’s there in my code. Then (perhaps because of this missing closure) there is a
tag added before the
I have no idea what is causing either discrepancy - are there any tools I can use to sort this put? I tried running the code I entered in the Landing Page design into validator.w3.org via direct entry and it flags a variety of errors but none make any sense to me.
Here is the code in text form I ran in case the result means anything to you:
Above the Fold was inspired by the work of an obscure 19th century Indian mathematician, T. Sundara Row, in his book Geometric Exercises in Paper Folding. Row showed how geometric proofs could be made easier to visualize and understand by using simple sheets of paper and folding them to create many of the linear shapes required in depicting rectangles, triangles, etc.
I have been working with paper as a subject for many years - I love its simplicity and malleability. Paper has a unique and almost endless potential to assume many appearances. In Row's hands, folded paper was made to exhibit both highly functional and surprisingly artistic aspects.
Above the Fold takes that as a starting point to present geometrically folded paper as a subject of clean and classic beauty.
Not sure that text at the end came through as straight text you can cut and paste. How can I provide an html snippet in raw text format - if that even would help?
Check your double quotes. They are not all identical!
![]()
This should be <div class="col_4">, but your code uses sometimes curly quotes. There is another one at around the col_8 class.
To keep raw text, before pasting text here, click on the performed text symbol

Daniel
Ha! That was it! What is weird is that I don’t even know how to add curly quotes on my keyboard. I cut/pasted this text from an article (which doesn’t have curly quotes) and all I thought I did was edit the number. Obviously something I did touched the quotes.
Thanks a ton!
Bob
Excellent - thanks for showing me how to do that!
Bob
Great that you got it working!
It’s not you. Some editors replace quotes with curly quotes “transparently”. It’s super frustrating, because they look the same to you and I, but are interpreted differently by code parsers.
For this reason, I find it’s best to author content in a plain text editor, rather than in a word processor.
I used Textedit on Mac to write the html so it’s strange it would do that. But someone pointed out to me that it’s best to use something like Visual Studio Code to write the code because 1) it shouldn’t add any curly quotes when in html mode and 2) it’s much easier to spot things like this when everything is color coded. I put this code snippet there and those bad quote marks really popped out!
Ah, yes. TextEdit is notorious for looking so much like the plain text editor that it isn’t. Very frustrating.
I do most of my work in VSCode as well, so yeah, good pick.
+1 for VSCode
There is a setting in the TextEdit preferences called “Smart quotes and dashes in rich text documents only”, which prevents this unhelpful behaviour when enabled.