I’ve been doing Open Studios in San Francisco for many years, but 2020 is a big challenge since the event moves to a virtual platform.
To better guide visitors on my site, I’ve decided to create a dedicated single page microsite. This means that selecting a menu item just jumps to a different location on the same page instead of reloading a new page. With this structure, it is easy to scroll through the entire site! While scrolling, I update the active menu entry based on the current page location.
In the past, it wasn’t possible to have more than one Backlight gallery on a page. But with the JSON API introduction with Backlight 3, this is a thing of the past. Although it took a lot of work to get this done, specially the cart support, it can be done. The JSON API is really great and I hope that it will be enhanced in the future. FYI: I currently have 12 galleries and didn’t notice a performance issue.
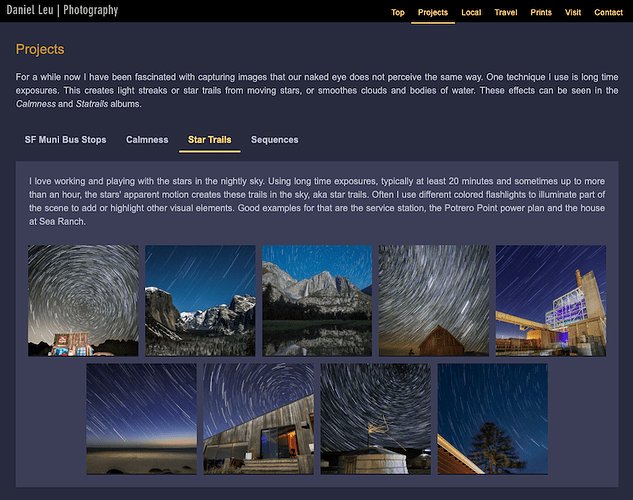
To avoid an endless sea of galleries, I created a tab structure. I think this provides a nice user interface and doesn’t overwhelm the visitor too much and still shows my work. But I have to admit that the desktop version looks way better than the mobile one. Something I have to spend more time on.
Summary of main features:
- Single page web site
- Using JSON API to add multiple galleries with shopping cart support
- Tabbed sections
- Menu highlight per active section
- Move to top button on desktop
- And many little things…
My microsite: https://danielleu.com/sfos.php
The page/site is still in development and a few other features will be added. So you might want to come back in the future.
Oh, if you find a bug, please let me know! Thanks!
Cheers, Daniel
https://lab.danielleu.com is where I share my Backlight tips&tricks with the main focus on phplugins. There is an RSS feed too!