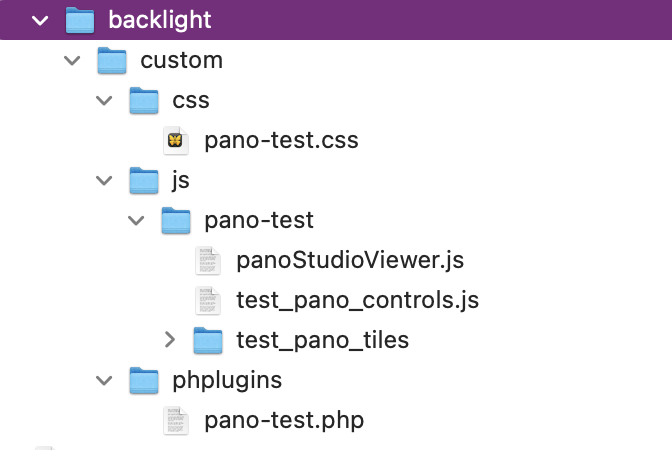
It’s not, since that is specifically what we are testing. I’ll put it there and see though
OK, all of the assets are in the same directory as the index.php file. Now the Panoraviewer loads, but can’t seem to find the tiles. I don’t see any errors now (though I am not sure I am looking in the right place)
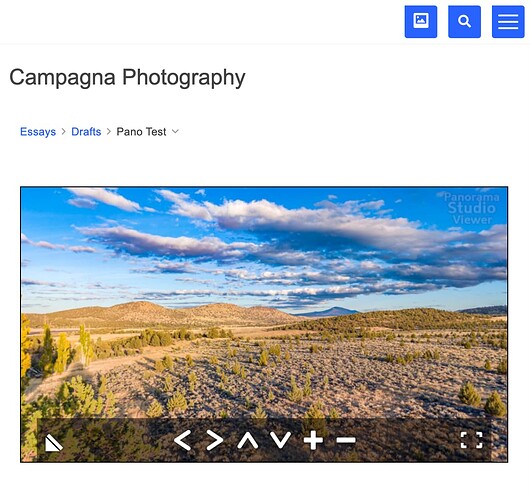
https://www.lightsmithy.com/panoramas/test-3/
Current state of the PHPlugin code:
function scripts() {
echo '
<script src="panoStudioViewer.js"></script>
<script>
document.querySelectorAll(\'.pano-studio\').forEach((pano) => {
// creates the child DIV
const instance = document.createElement(\'div\')
// stores the pano ID in a variable
const id = pano.getAttribute(\'data-id\')
// assigns it the pano ID
instance.id = id
// appends it to the parent DIV
pano.appendChild(instance)
// executes the panoramic
panoStudioViewer.insert(id, \'${id}.js\', {
html5: "disable_webgl_warning",
});
});
</script>
';
return false;
}
So, in the PHPlugin code, it looks like (assuming I am decoding the jscript correctly) that it is echoing:
panoStudioViewer.insert(id, high_front_pano.js, {
in this part of the script:
// executes the panoramic
panoStudioViewer.insert(id, \'${id}.js\', {
html5: "disable_webgl_warning",
Where in the original it says:
panoStudioViewer.insert("panoStudioViewerID","high_front_pano.js",{
I can change it from id to panoStudioViewerID, but how do I get it to writer the quotes there and around the $id
The issue seems to be related to these lines of code. The beauty of Matts proposal is that you won’t have to modify this for every pano, once it is working ![]()
Got it working ![]() I struggled with getting the back-ticks in php
I struggled with getting the back-ticks in php
// executes the panoramic
panoStudioViewer.insert(id, `//backlight/custom/js/panos/${id}.js`, {
html5: "disable_webgl_warning",
});
showing up in the javascript code and not realizing that test-pano (directory name) is not the same as test_pano (the names of the files)… So instead of this elegant code, I went back to basics:
// executes the panoramic
panoStudioViewer.insert(id, "//backlight/custom/js/panos/" + id + ".js", {
html5: "disable_webgl_warning",
});
Really like the look of it! Nice job, @Matthew!
I’ve got it working as well!
The HTML and CSS are as above; the PHPlugins function has some updated syntax, but is functionally the same.
HTML
<div class="pano-studio" data-id="test_pano"></div>
CSS
.pano-studio {
border: 1px solid #000;
margin: 1.5rem auto;
overflow: hidden;
padding-top: 56.25%;
position: relative;
width: 100%;
}
.pano-studio > div {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
PHPlugins
function scripts() {
echo <<<SCRIPT
<script src="/backlight/custom/js/pano-test/panoStudioViewer.js"></script>
<script>
document.querySelectorAll(".pano-studio").forEach((pano) => {
const instance = document.createElement("div")
const id = pano.getAttribute("data-id")
instance.id = id
pano.appendChild(instance)
panoStudioViewer.insert(id, "/backlight/custom/js/pano-test/" + id + ".js", {
html5: "disable_webgl_warning",
});
});
</script>
SCRIPT;
return false;
}
Assets

So, with everything set up, in the future, all you should have to do is:
- drop your assets into the appropriate folder, alongside
panoStudioViewer.js - add the HTML to your essays
And for anyone following along, you should be able to emulate this approach to embed whatever you’d like.
Cool! Thanks all
I won’t have tim e to test today, but tomorrow
@Matthew , question:
Can data-id include a directory path to keep things organized? like:
<div class="pano-studio" data-id="test_pano/group-1"></div>
Where path would be //backlight/custom/js/test-pano/group1/pano-test*.*
(presumably, it could also be structured outside of the //backlight directory, as I like to keep data separate)
The code I’ve written should work with a directory path, as in your example. Try it, and see whether the panoStudio script allows it.
Indeed it does. THANK YOU!
With eh caveat that it does not work if there are spaces in the name of the panorama. Not worth doing anything about., just avoid spaces (and I have seen weirdness if capitol letters are used as well, best to avoid)
I would adhere to good file name practices for naming your assets/ids.