I am trying to incorporate output from Panorama Studio 3 Pro into my Backlight install using essays. ( PanoramaStudio 3 Pro | PanoramaStudio Panorama Software )
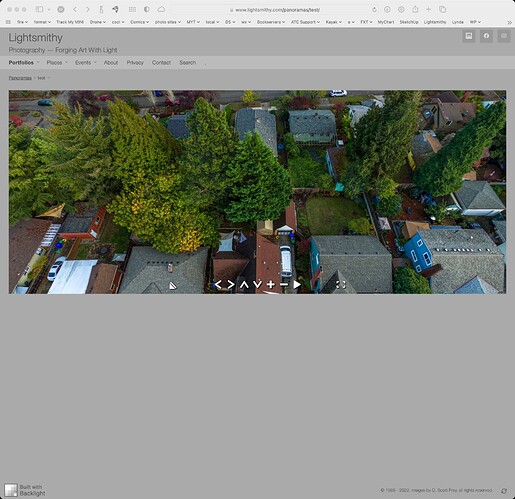
The original output from PS3P is here: https://www.lightsmithy.com/panoramas/test/high_front_pano.html
if I just insert the DIV code from the Panorama Builder’s html into the Page Content of my essay, thus:
##My Tudor High panorama
Panorama of my neighborhood
<a href="https://www.lightsmithy.com/panoramas/test/high_front_pano.html">Click here for full screen on phones</a>
<div align="center" style="height: 100%; overflow:hidden;">
<noscript><div style="color: red; width: 30%; border: 1px solid red; padding: 4px; font-family: sans-serif;">ERROR: Your web browser must have JavaScript enabled to show this panorama.</div></noscript>
<div id="panoStudioViewerID" style="position: absolute; left: 0px; top: 0px; width: 100% ; height: 100% ;"></div>
<script type="text/javascript" src="panoStudioViewer.js"></script>
<script type="text/javascript">panoStudioViewer.insert("panoStudioViewerID","high_front_pano.js",{html5:"viewport_fit_cover|disable_webgl_warning"});</script>
</div>
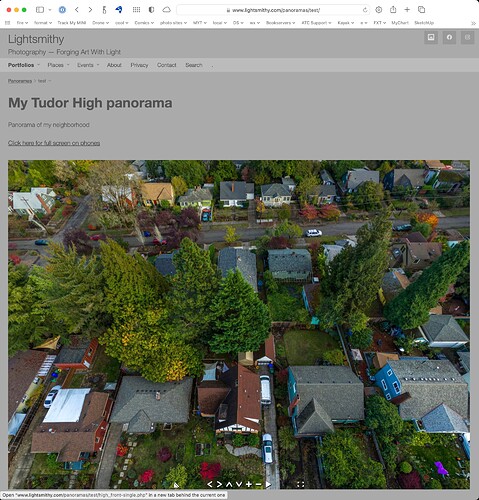
What I expect to get is this (mockup)
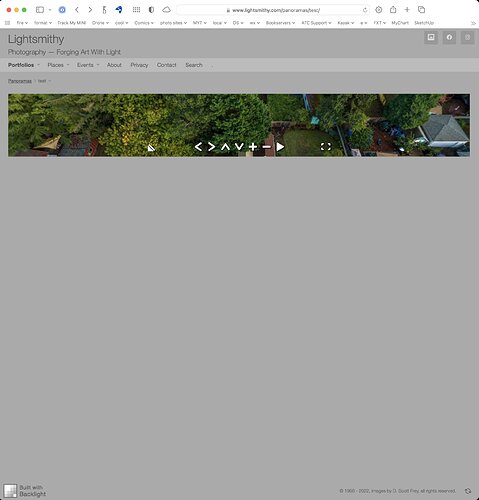
instead, I get this:
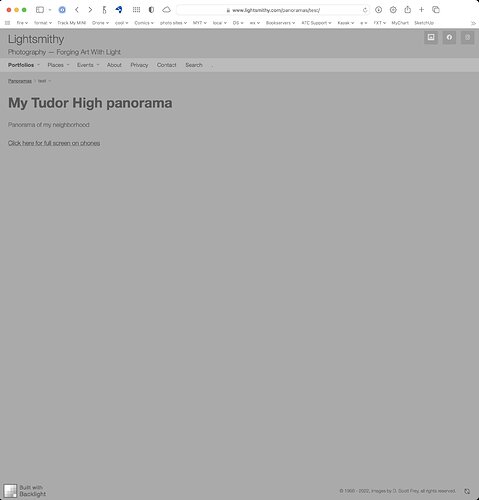
If I edit the position of the panoStudioViewerID to relative, I get this:
if I insert an image from the image builder first, like this:
##My Tudor High panorama
Panorama of my neighborhood
<a href="https://www.lightsmithy.com/panoramas/test/high_front_pano.html">Click here for full screen on phones</a>
<div data-presentation="single" data-images="708086_9054"></div>
<div align="center" style="height: 100%; overflow:hidden;">
<noscript><div style="color: red; width: 30%; border: 1px solid red; padding: 4px; font-family: sans-serif;">ERROR: Your web browser must have JavaScript enabled to show this panorama.</div></noscript>
<div id="panoStudioViewerID" style="position: absolute; left: 0px; top: 0px; width: 100% ; height: 100% ;"></div>
<script type="text/javascript" src="panoStudioViewer.js"></script>
<script type="text/javascript">panoStudioViewer.insert("panoStudioViewerID","high_front_pano.js",{html5:"viewport_fit_cover|disable_webgl_warning"});</script>
</div>
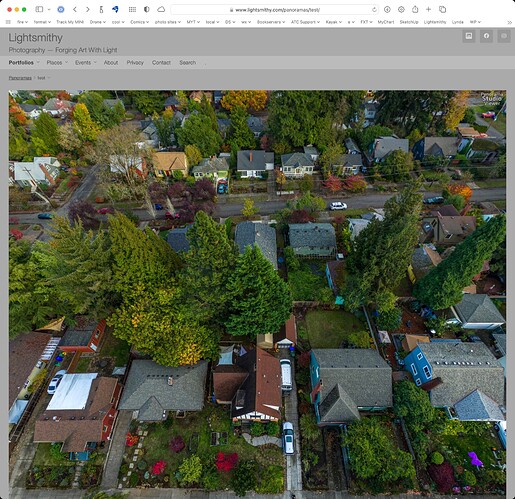
I get this:
The body content of the page is hidden (behind the absolutely positions view) and the pano is now too tall (controls are off the bottom). I can set the top position of the viewer and reveal the Body copy, but that is even worse
If I insert a smaller image, it works better (but page content is still hidden)
Clearly the display height of the panorama is being controlled by something else in the CSS and I probably need to either use some custom CSS or edit the display style of the panoStudioViewerID DIV to override it. I don’t know enough about CSS to even know where to start with either of those and I would appreciate some help from those who already know the code. (It doesn’t look from my reading that the Theater module can do this at all, but if that is the easy way I am happy to buy it)