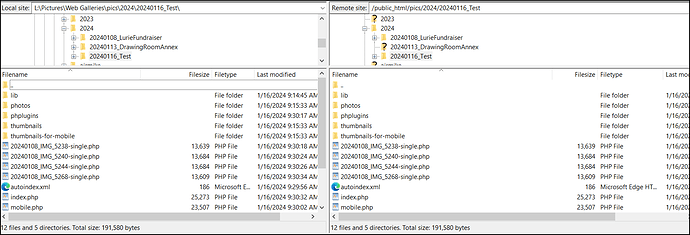
So I started over from scratch. Created new gallery with “Enable PHPlugins” checked and path empty. Generated gallery, renamed ‘phplugins-sample’ subdirectory to ‘phplugins’ and uploaded gallery and all subdirectories to the Web, where it is now visible.
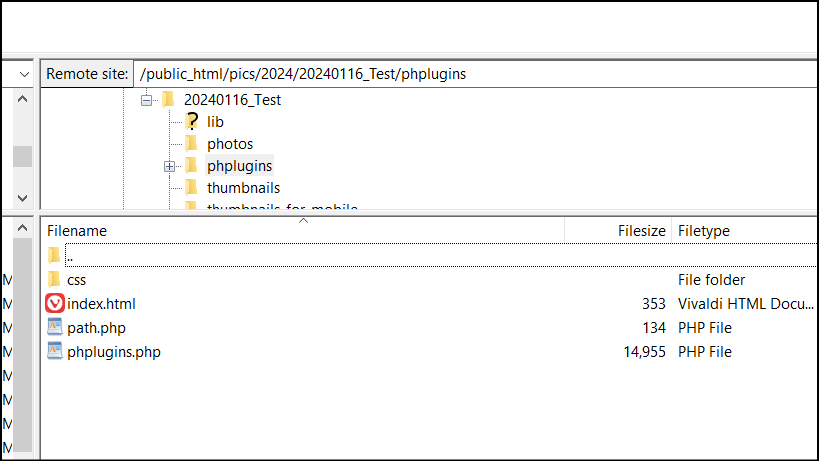
The plugin path is reported from here as /home/tedweins/public_html/pics/2024/20240116_Test/phplugins, which I entered below the “Enable PHPlugins’ checkbox. Then I deleted and regenerated the Gallery (which weirdly created phplugins-sample directory again), renamed /phplugins-sample directory to /phplugins. and then uploaded the full gallery again, where it is visible the same way, but without the red background that the css code within the phplugins/css directory (/public_html/pics/2024/20240116_Test/phplugins/css) says should be visible if things are working properly.
Because my ftp client reports the phplugins directory as
/public_html/pics/2024/20240116_Test/phplugins/
instead of what the path function reports as this
/home/tedweins/public_html/pics/2024/20240116_Test/phplugins
I tried that path instead, but identical results.
The index.php file shows phplugins installed:
?php
/*
*
* TTG Core Elements - "PHPlugins" User Hook interface
* designed by john bishop images (http://johnbishopimages.com)
* for Matthew Campagna of The Turning Gate (http://theturninggate.net)
*
*/
// Begin hook processing
define( 'TTG_ROOT', __FILE__ );
define( 'TTG_HOOK', '/public_html/pics/2024/20240116_Test/phplugins' );
define( 'TTG_COMP', 'TTG CE4-Gallery 4.0' );
if (file_exists( TTG_HOOK . '/phplugins.php')) {
require_once TTG_HOOK . '/phplugins.php';
}
if (function_exists('ttg_user_load')) {
$void = ttg_user_load( TTG_COMP, TTG_ROOT );
}
?>
and at bottom of head section of index.php it properly includes
<?php
if ( function_exists('ttg_head_end') ) {
$void = ttg_head_end( TTG_COMP, TTG_ROOT );
} ?>
Since still no red background was visible, then in phplugins.php I manually deleted the first and last lines (DELETE THIS LINE) of this section and reuploaded to server:
/* DELETE THIS LINE
// CUSTOM STYLESHEET
// This function implements a custom stylesheet from which users may provide additional page styling or override existing styling set by the plugin
// Edit the custom.css file in /phplugins/css/ to define styles
// Serves as an example of a function being applied globally
function ttg_head_end( $style, $path ) {
echo '
<link rel="stylesheet" href="/phplugins/css/custom.css" />
';
} // END
DELETE THIS LINE */
Still no luck - no red background. This is all prior to adding any GAnalytics code - the phplugins functionality doesn’t seem to be working, even within a single Gallery, where everything is pointed to locations and resources in that Gallery’s directories. What am I still doing wrong?