looks like you’re using a different page template on the blog. You’ll need to use the same custom css file with that template
Hadn’t thought of it, but it’s not a bad idea, if we can figure out a way to do it securely.
looks like you’re using a different page template on the blog. You’ll need to use the same custom css file with that template
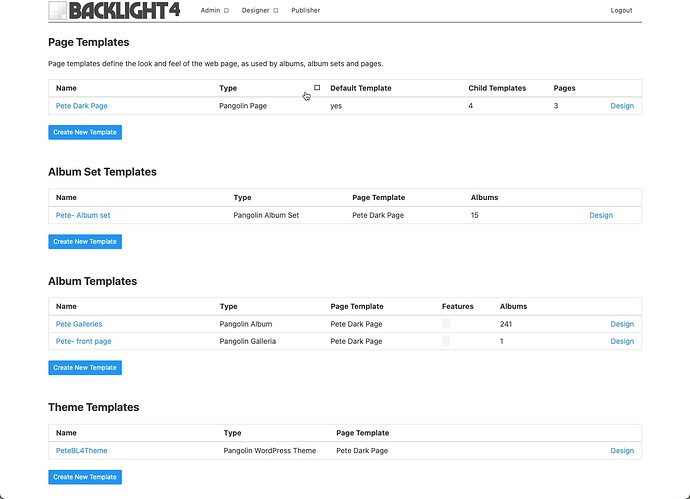
I use the same page template for everything?
Your blog now looks like the rest of your site. Last time I looked it was using a different theme.
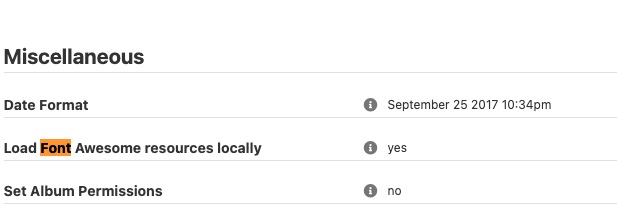
It looks like your blog is using Font Awesome 4.6.3. Is there a plug-in you’re using?
It looks like your blog is using Font Awesome 4.6.3. Is there a plug-in you’re using?
Interesting, not sure, I guess if a different plugin uses Font Awesome it could overwrite the CCS settings of the theme?
Thank you for taking the time to explore.
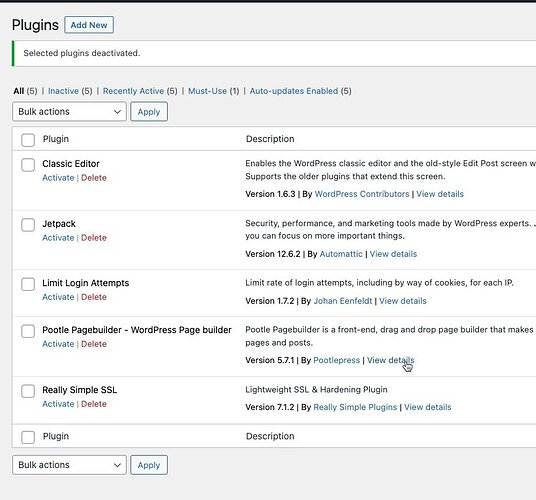
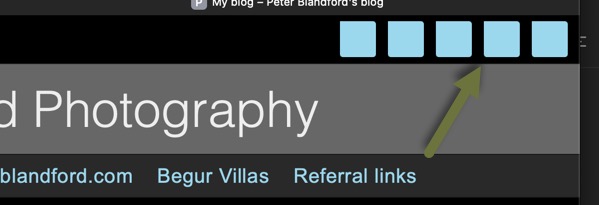
I deactivated all the plugins I had and that line has gone from the source. However, even after clearing the browser cache and creating a temporary new theme, the icons are still missing.

I don’t know why, but the html structure for the social media icons between your Backlight site and the WordPress is different.
For the main site, the icon is being apply with the pseudo selector ::before
but in the blog, it’s using the fab and fa- classes:
That’s something @Matthew will need to look at.
I just remembered that there is a setting in the page template under Advanced Setup > Font Awesome Version Support to Enable shims for Font Awesome 4.
I use this on my site to support some old css classes in my own social media links. Just like yours. Give that a try
I use this on my site to support some old css classes in my own social media links. Just like yours. Give that a try
Nice idea, but didn’t make any difference. It is weird that the Wordpress theme seems to use the same page template but handle it differently
did you try clearing template cache? Does your blog use any caching plugin that you can try clearing?
I hadn’t, but I have now, no change. No I don’t think any plugin using caching, I also disabled every plugin and cleared my browser cache.
this might be due to the way you have your blog set up in it’s own sub-domain.
You could try installing backlight in blog.peterblandford.com. Install only the backlight/ folder and run the installer. Be sure you use the same site url in Backlight as you do in WordPress.
copy your font awesome assets and your custom css over to the new installation…
From your main site, export your page and WordPress templates and import them into the new installation. Then check the page template to make sure it’s using the custom css (you may need to use the Font Awesome shim setting too).
Export the WordPress theme to WordPress.
Wondering if it would be better to move the blog to the same location as the rest of the site?
It’s not weird, actually. Websites don’t like to pull resources from outside their own domain, typically resulting in permissions errors.
Speaking of, your blog is showing several 403 (permissions) errors.
One of them is loading a script from Font Awesome, which means that you’ve not actually disabled Font Awesome loading for the WordPress theme. If you’ve enabled local Font Awesome resources in Backlight’s settings – as you should have – then try clicking the WP Theme title in the Templates List, then press the button to export the theme to WordPress.
The other is https://stats.wp.com/ – probably a plugin, or something in your Wordpress settings?
It would make things simpler. Using subdomains is a extra layer of complexity, and sometimes requires messing with the .htaccess file, or CORS policies, and that all sucks.
that would probably involve migrating the WP database. I think it would take less time and effort to install Backlight and doing the rest.
that would probably involve migrating the WP database. I think it would take less time and effort to install Backlight and doing the rest.
weirdly was all done with one click from an app in cpanel. The blog is now in /blog next to /backlight.
The other is https://stats.wp.com/ – probably a plugin, or something in your Wordpress settings?
I think that is wordpress.com which I use for managing a few different sites, I have remove this blog from it to see if that helps.
One of them is loading a script from Font Awesome, which means that you’ve not actually disabled Font Awesome loading for the WordPress theme. If you’ve enabled local Font Awesome resources in Backlight’s settings – as you should have – then try clicking the WP Theme title in the Templates List, then press the button to export the theme to WordPress.
I have enabled local font awesome

And exported the theme to wordpress, also tried changing the theme to use a new page template and back again
And disabled every plugin
I then cleared the browser cache and tried again and it is still the same.
I must admit at this stage I am intriged rather than particularly concerned about the icons missing on a blog that noone reads! The icons on the galleries were much more imporatnt to me.
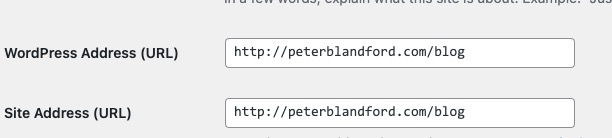
when you moved the blog, did the url get changed in WordPress settings to reflect the new location?
I assume you mean with the admin section of the Wordpress install? yes it did

Now try changing http to https to match your site (assuming you’re using https in the Site URL in Backlight Settings)
good idea, thank you, I thought of it too!
Sadly, no change